基于cloudflare pages搭建免费VLESS节点
前期准备:GitHub账户、CloudFlare账户、V2rayN
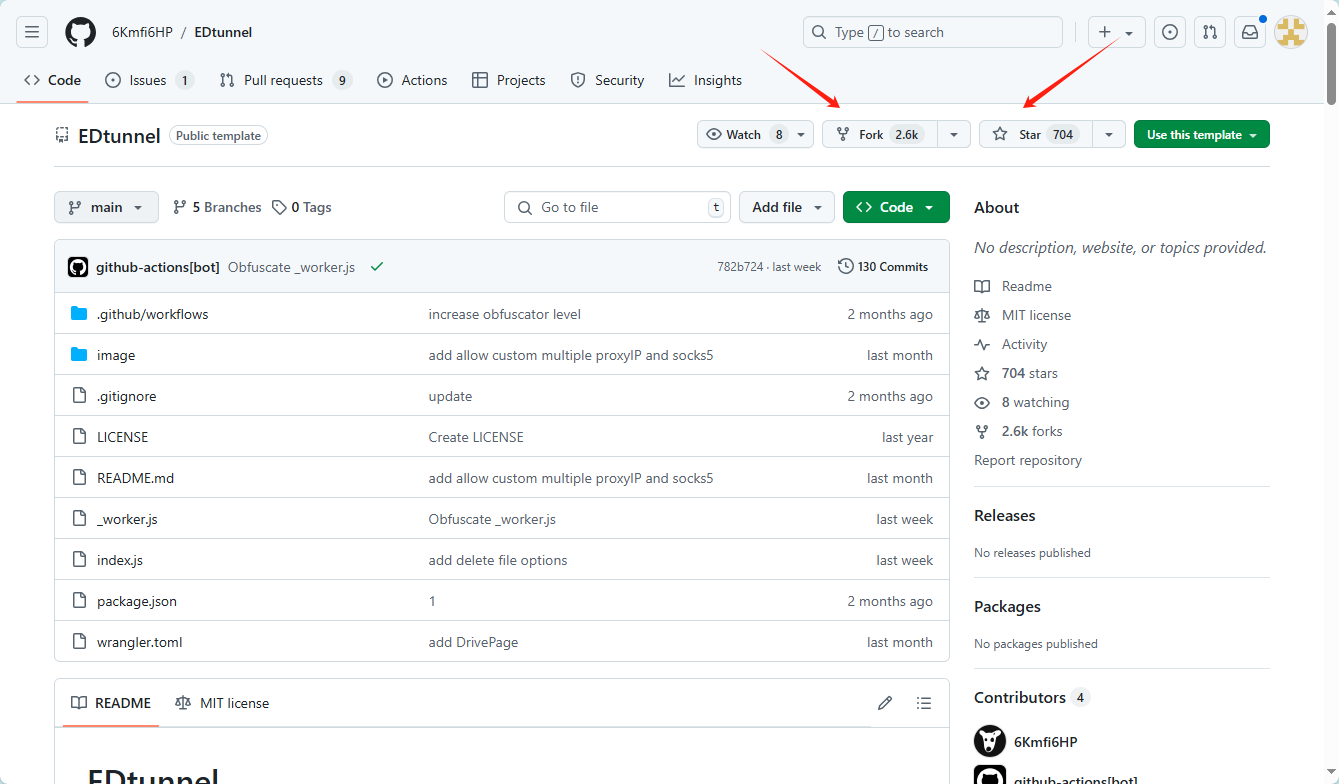
GitHub打开项目地址,点击Fork,进行抓取。制作不易,给作者加个Star

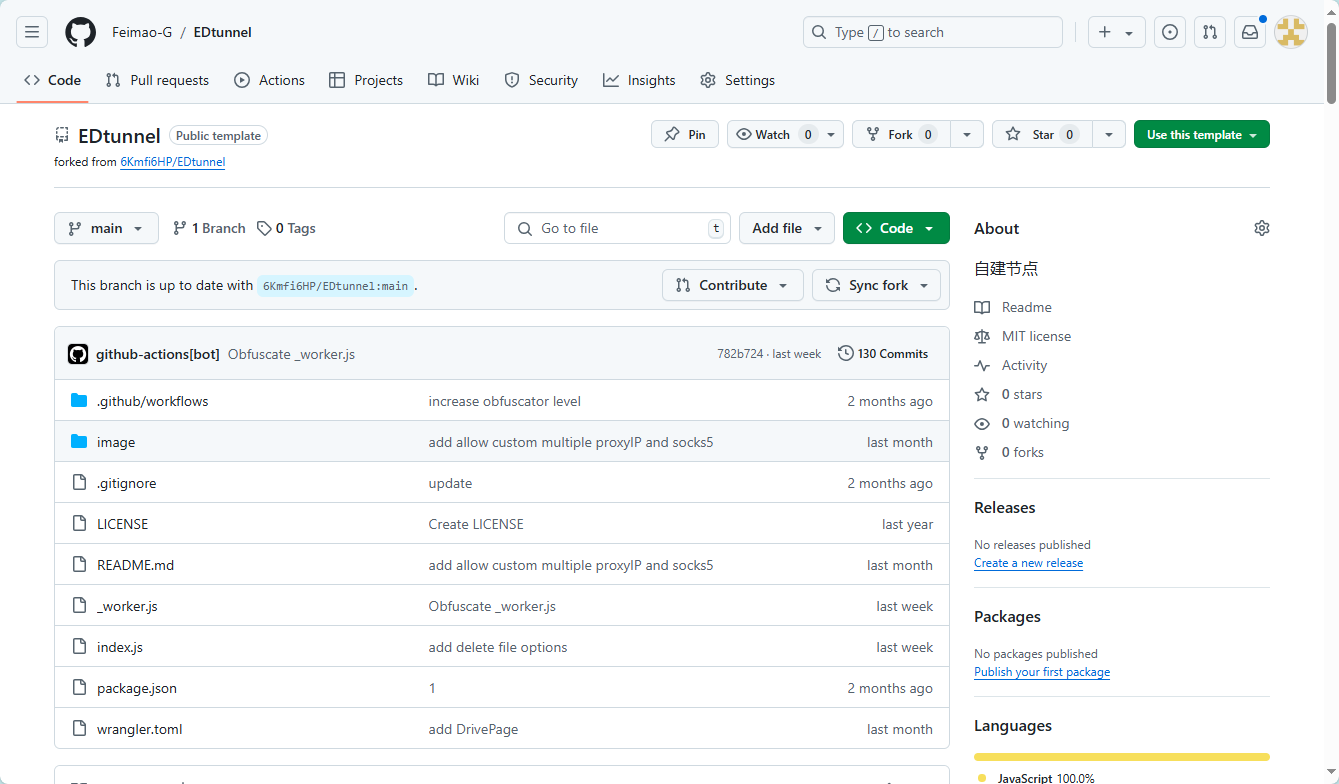
查看本地仓库是否保存成功

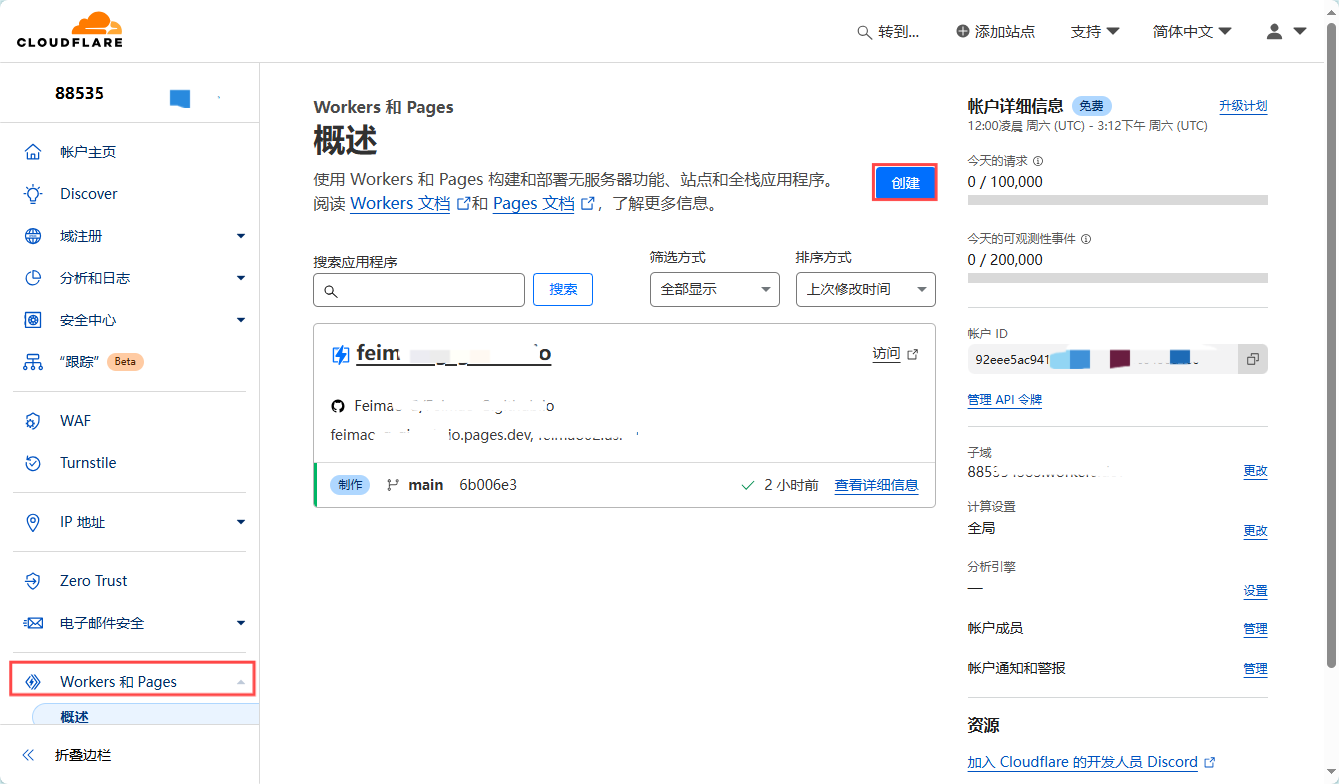
打开cloudflare>左侧目录选择workers-and-pages>创建

选择pages>连接到Git(点击之后登录自己的GitHub账户)

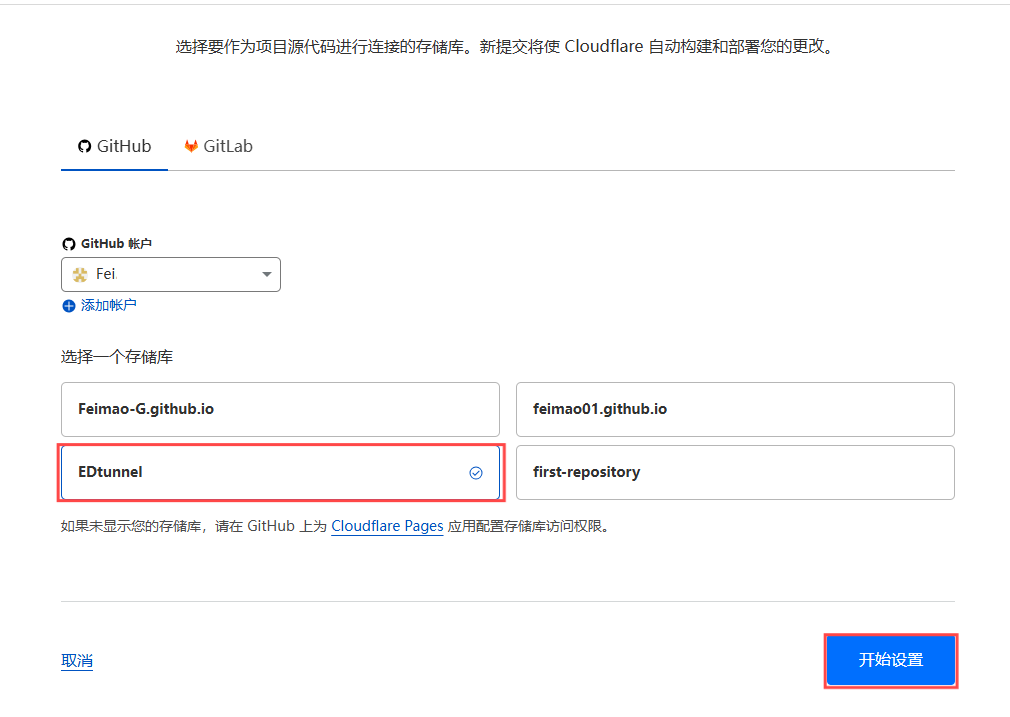
选择刚刚抓取到本地的EDtunnel仓库,然后选择开始设置

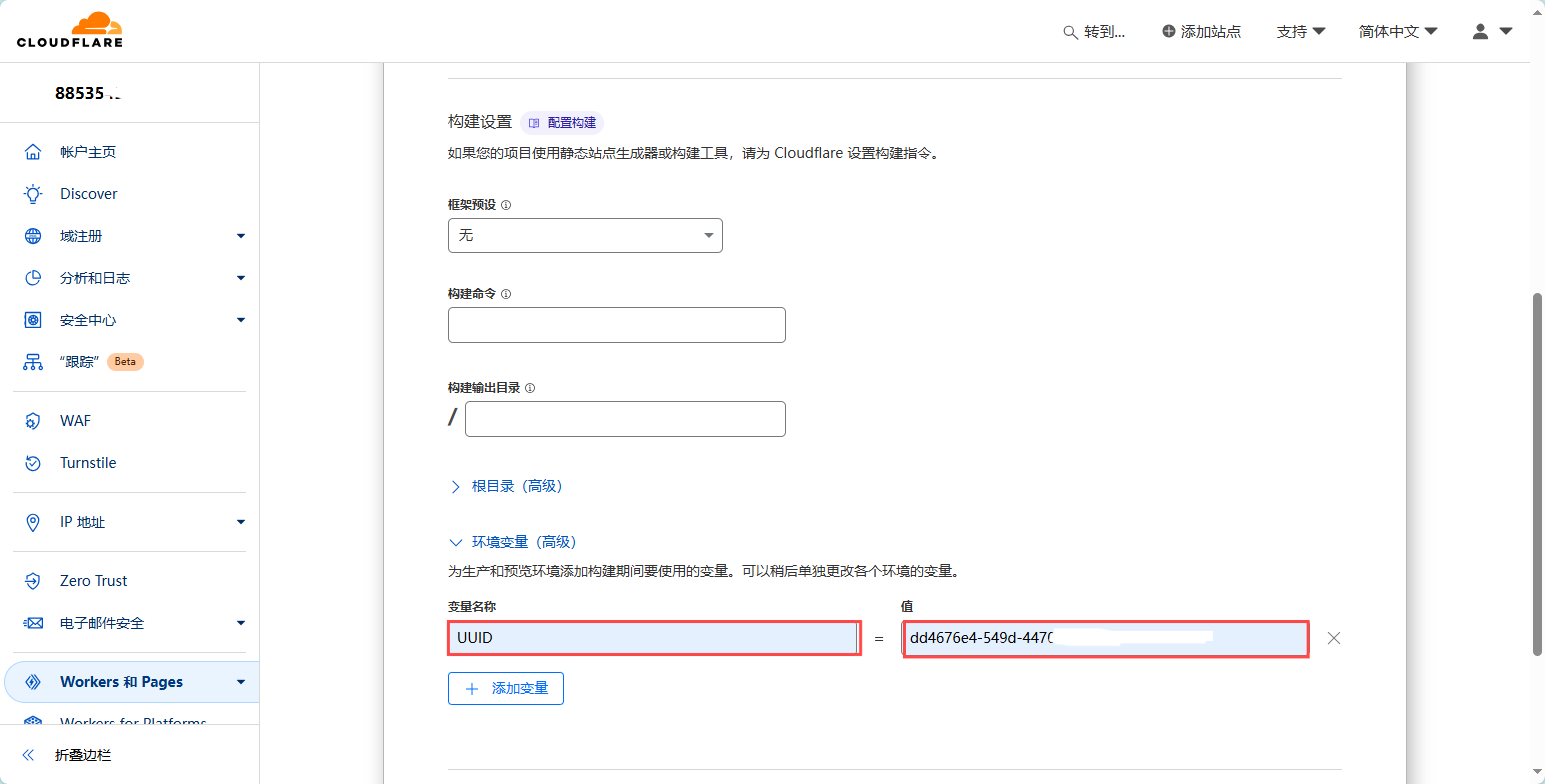
翻到下面,设置环境变量
填写变量名称:UUID

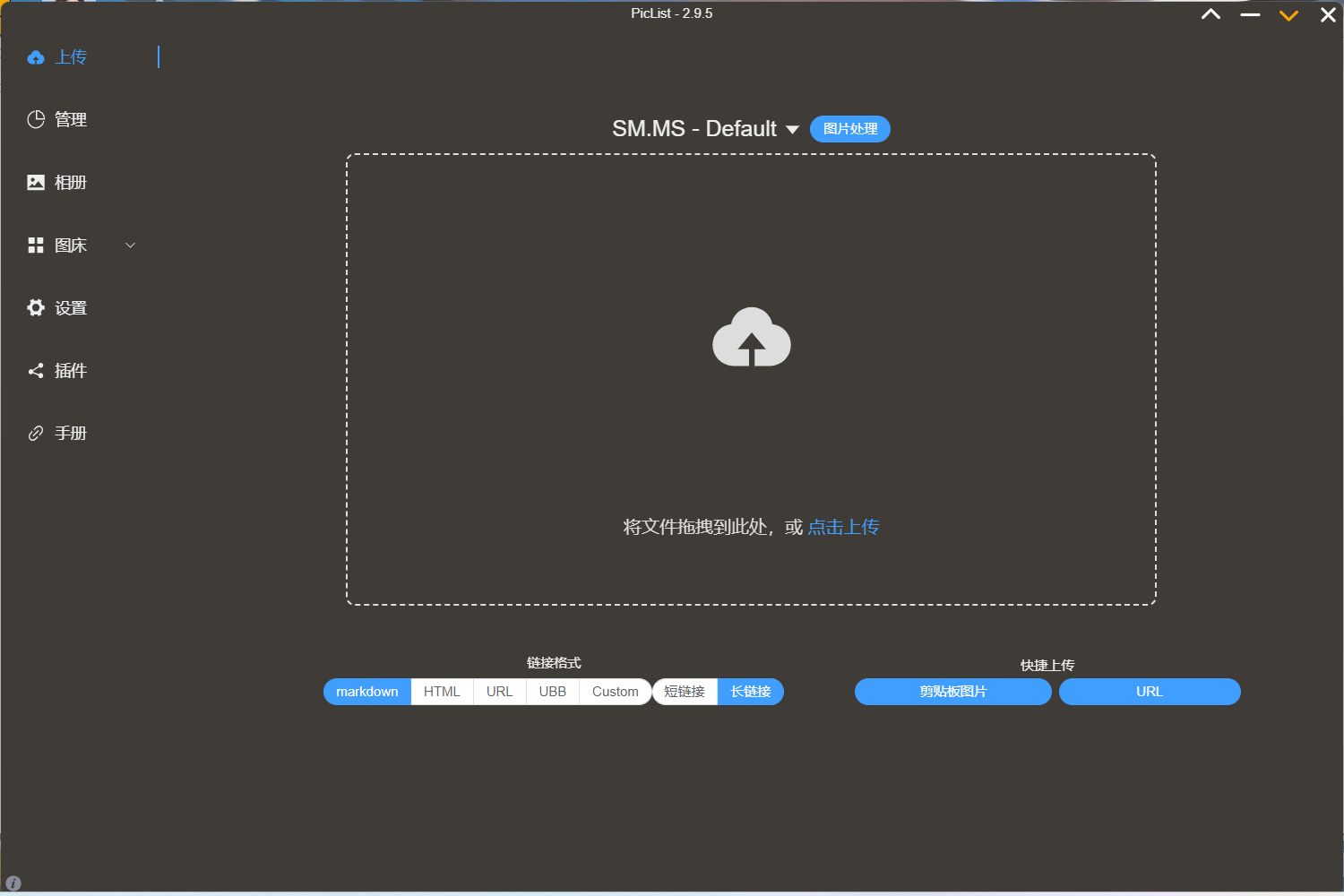
填写变量值:谷歌或者V2rayN生成
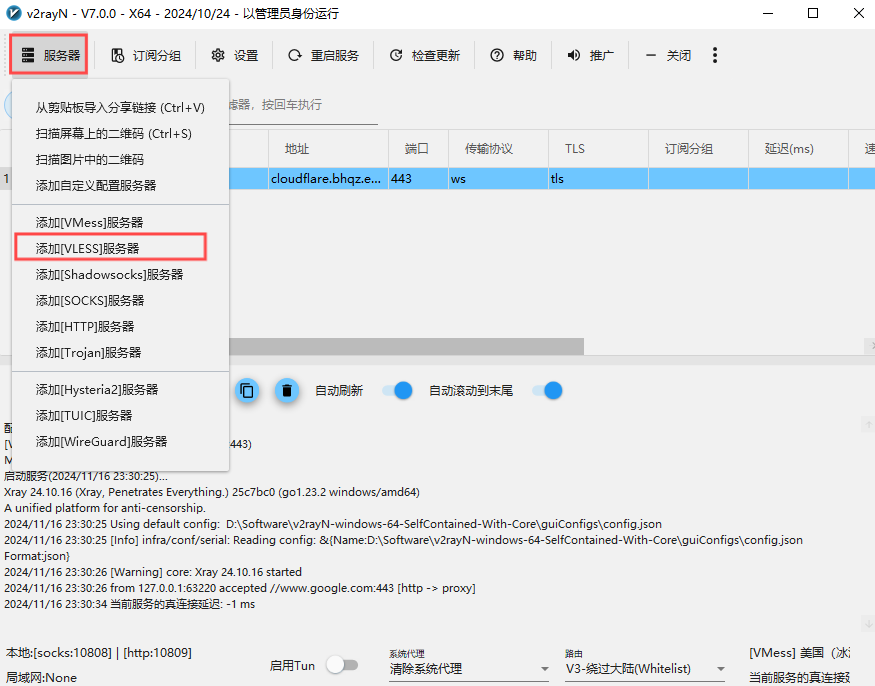
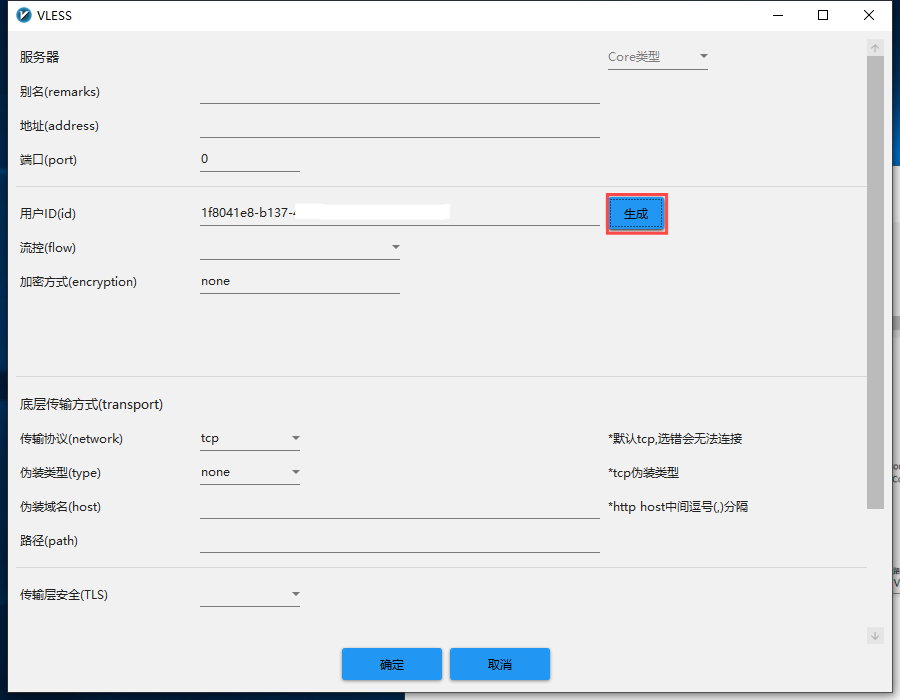
变量值生成方式:打开V2rayN,选择服务器>添加[VLESS]服务器>点击生成,生成后的UUID值复制到刚刚的地方


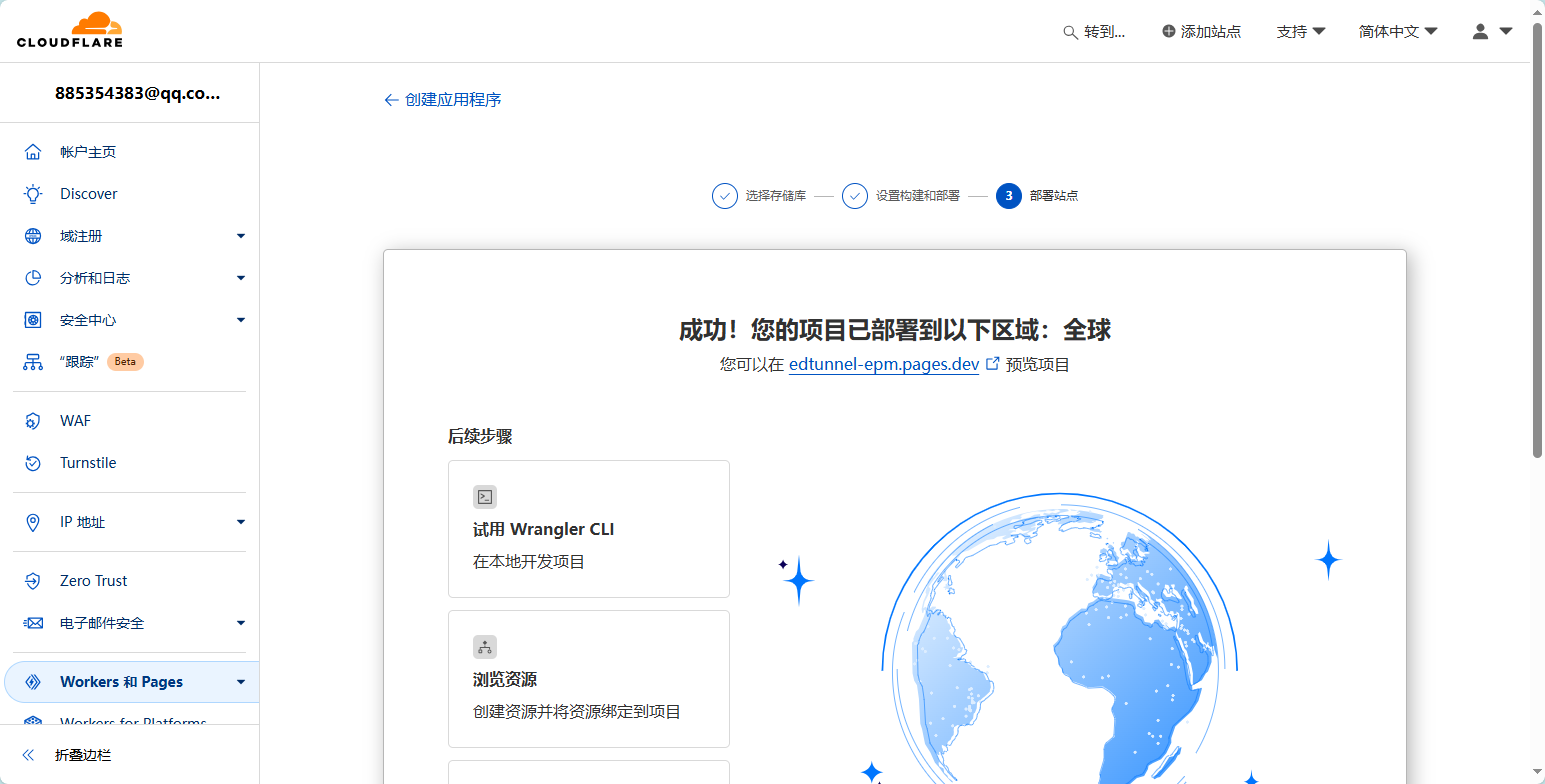
回到CloudFlare点击最下方的保存并部署,等待部署完成,以下为部署完成图

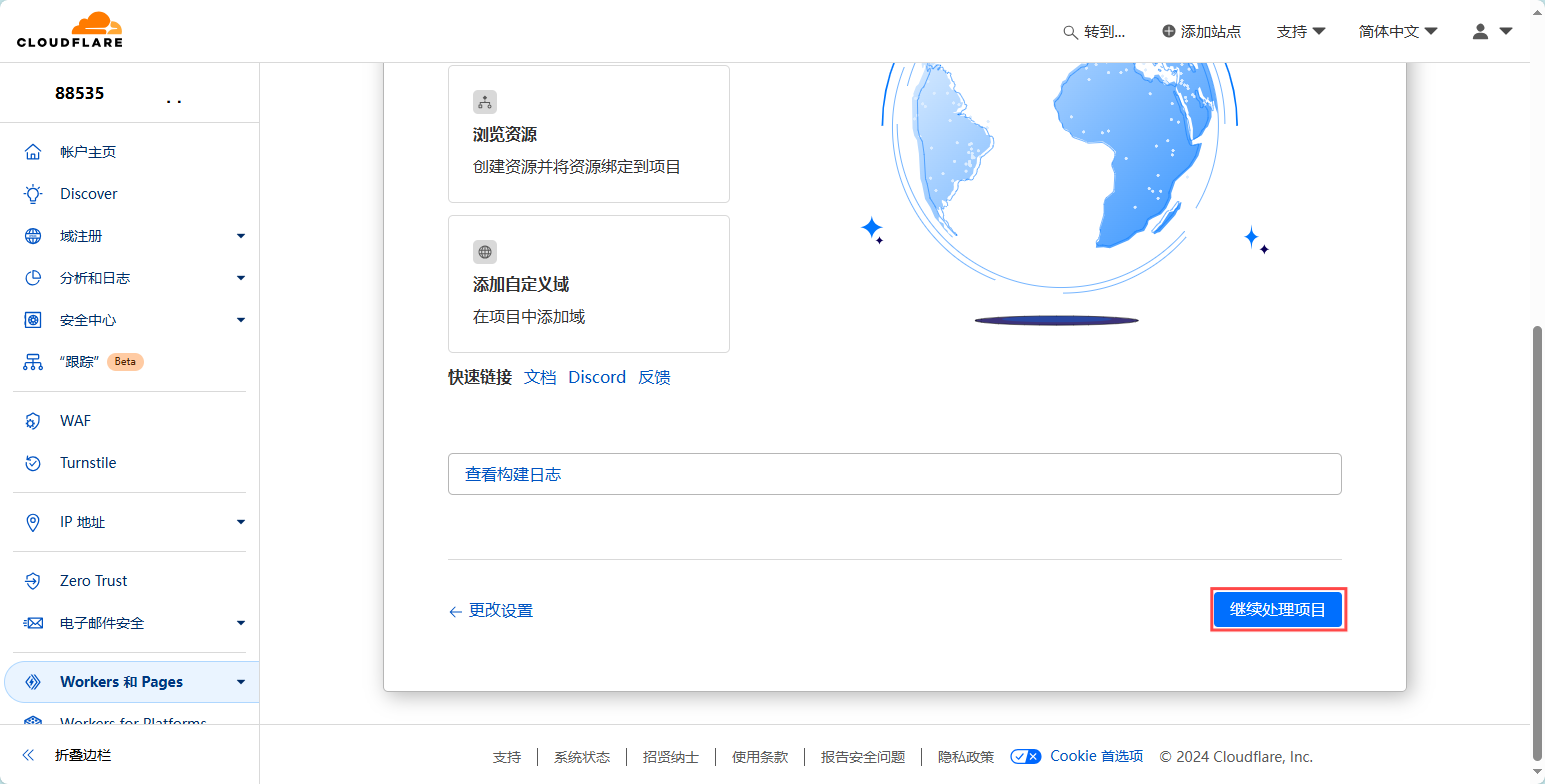
划到最下方选择继续处理项目

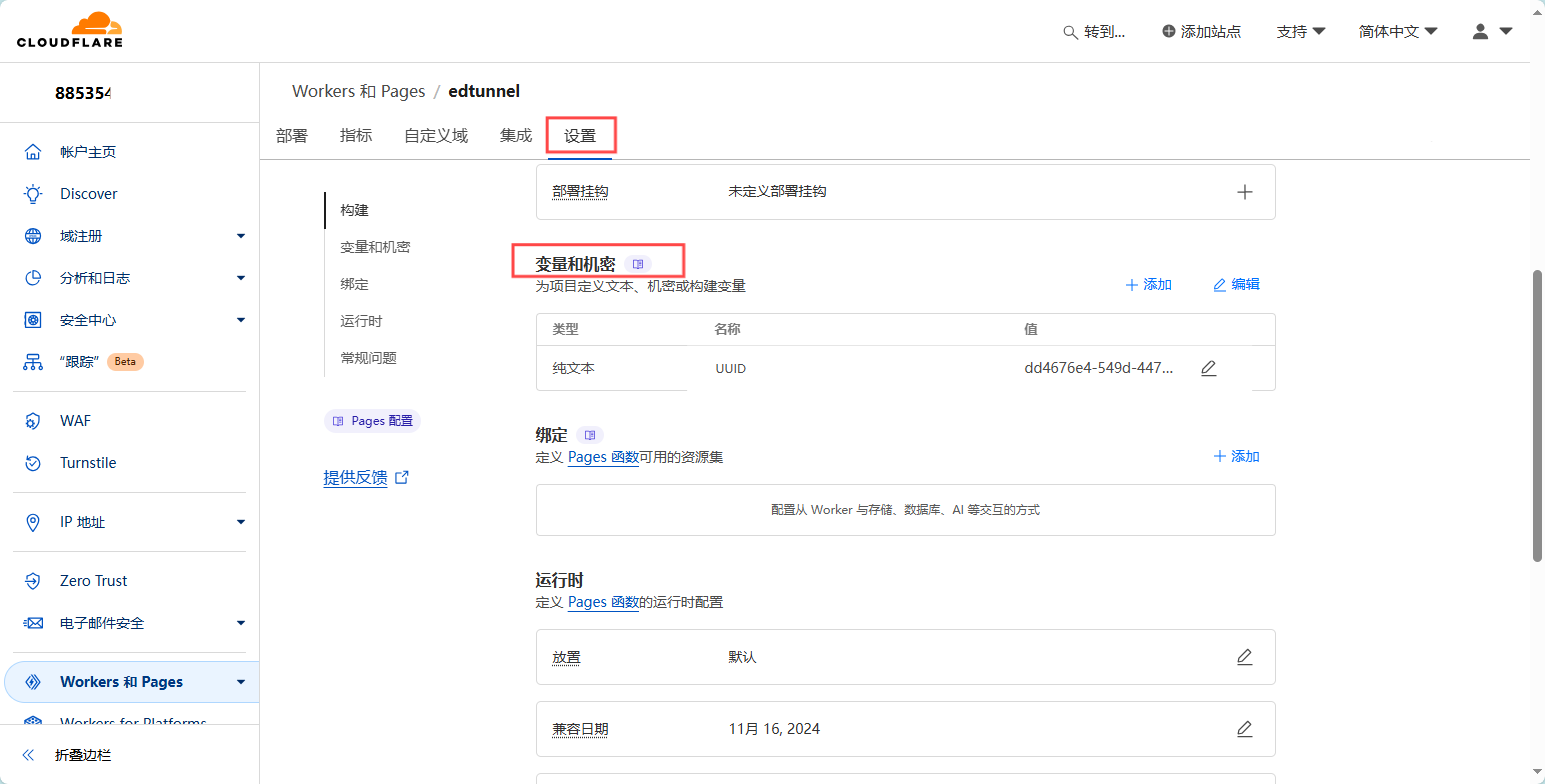
部署完成后,选择设置>变量和机密,检查环境变量是否添加成功

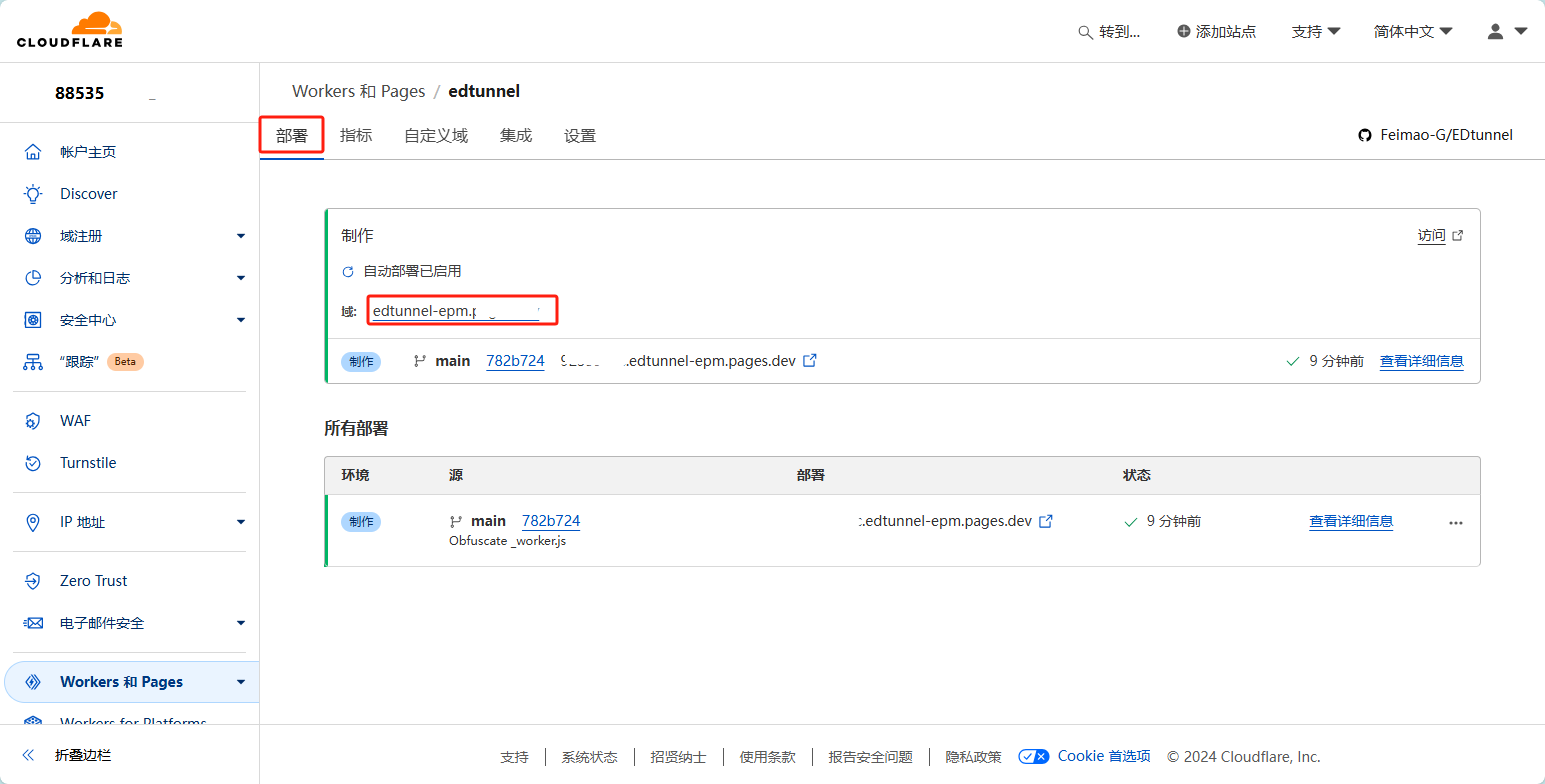
切换到部署,点击打开CloudFlare生成的域。如果打不开稍等两分钟,应用需要一些时间

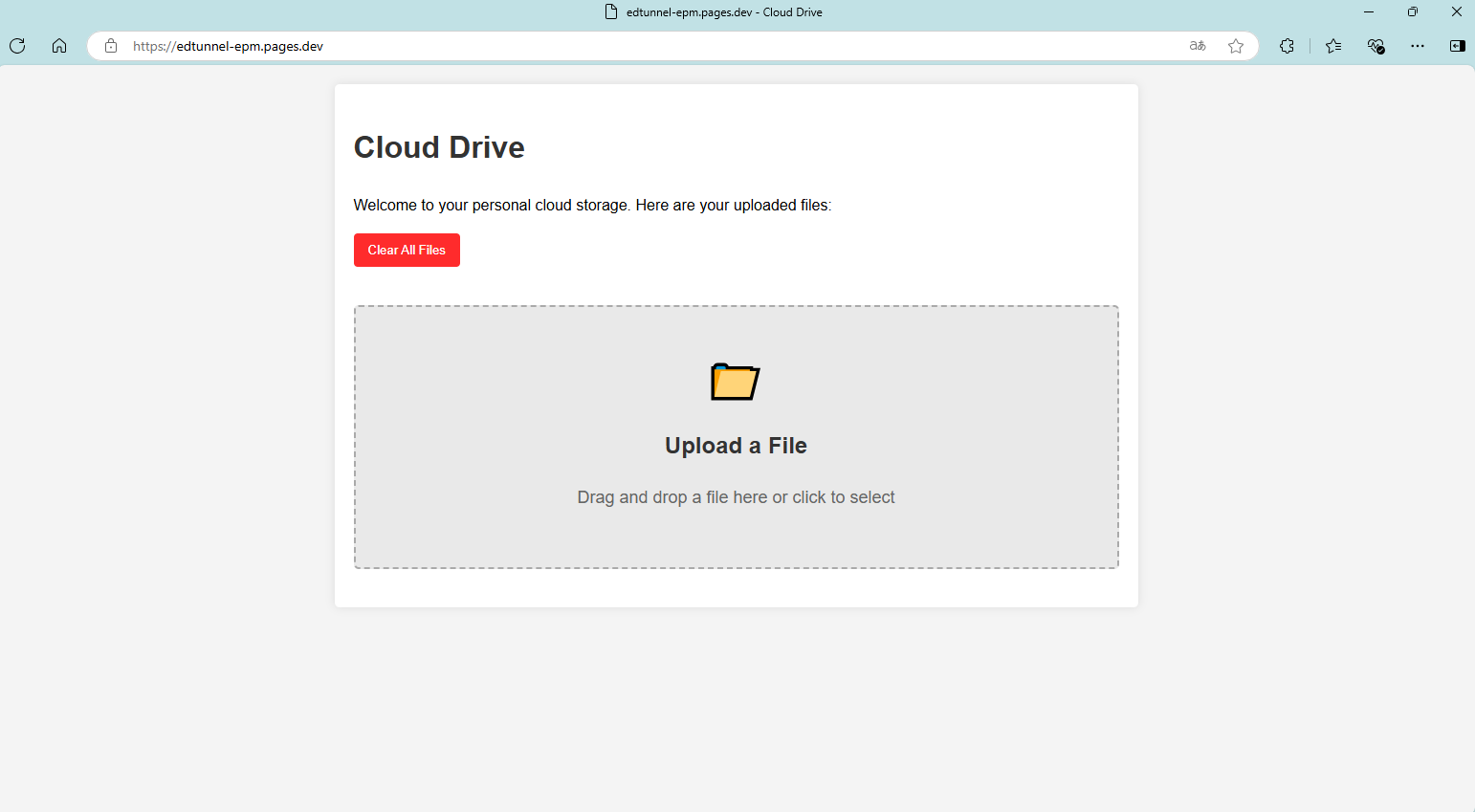
成功界面如下

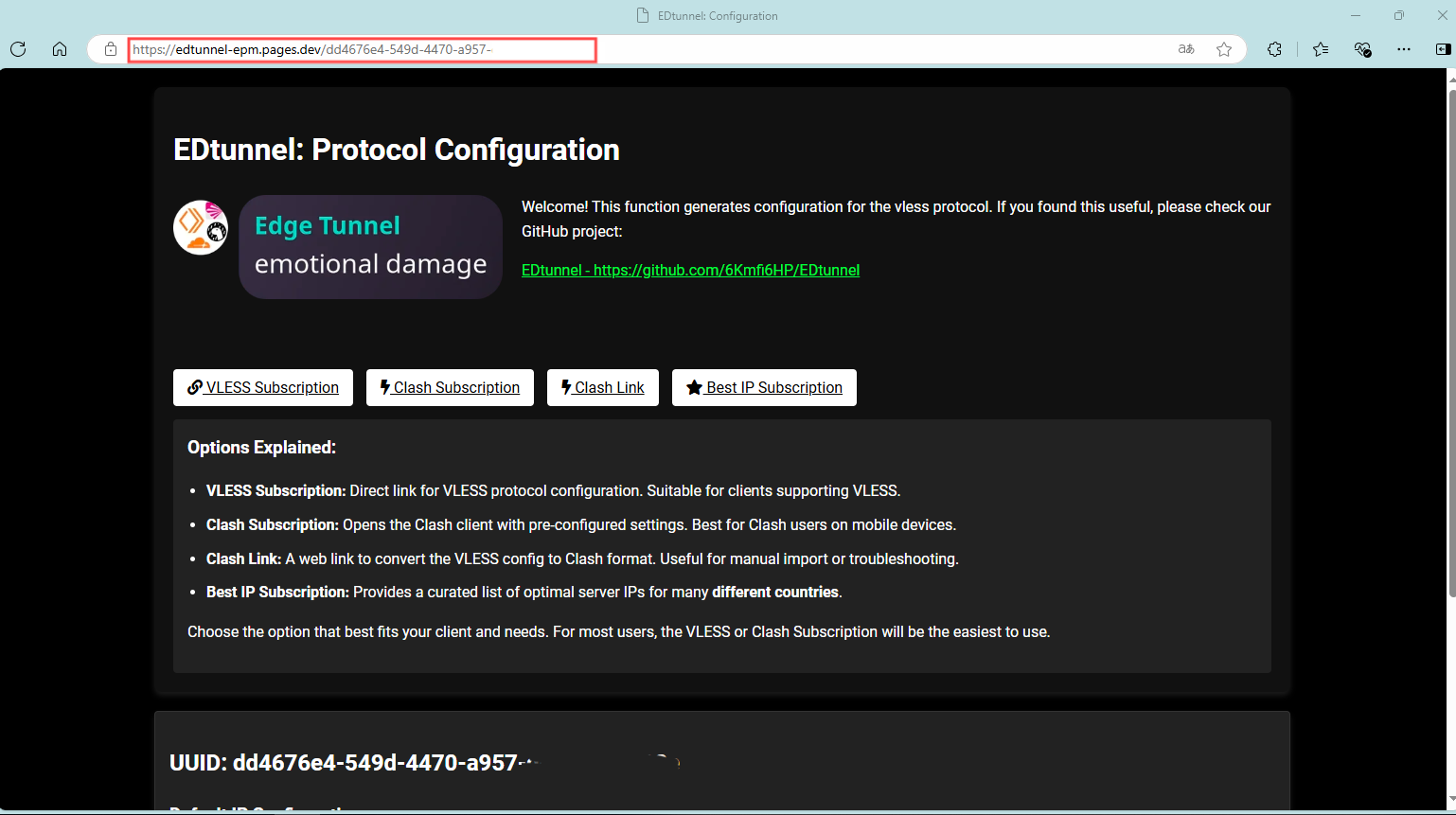
网址后加上**/自己的UUID再次访问。(此网站暂时不要关闭,一会需要用到)**

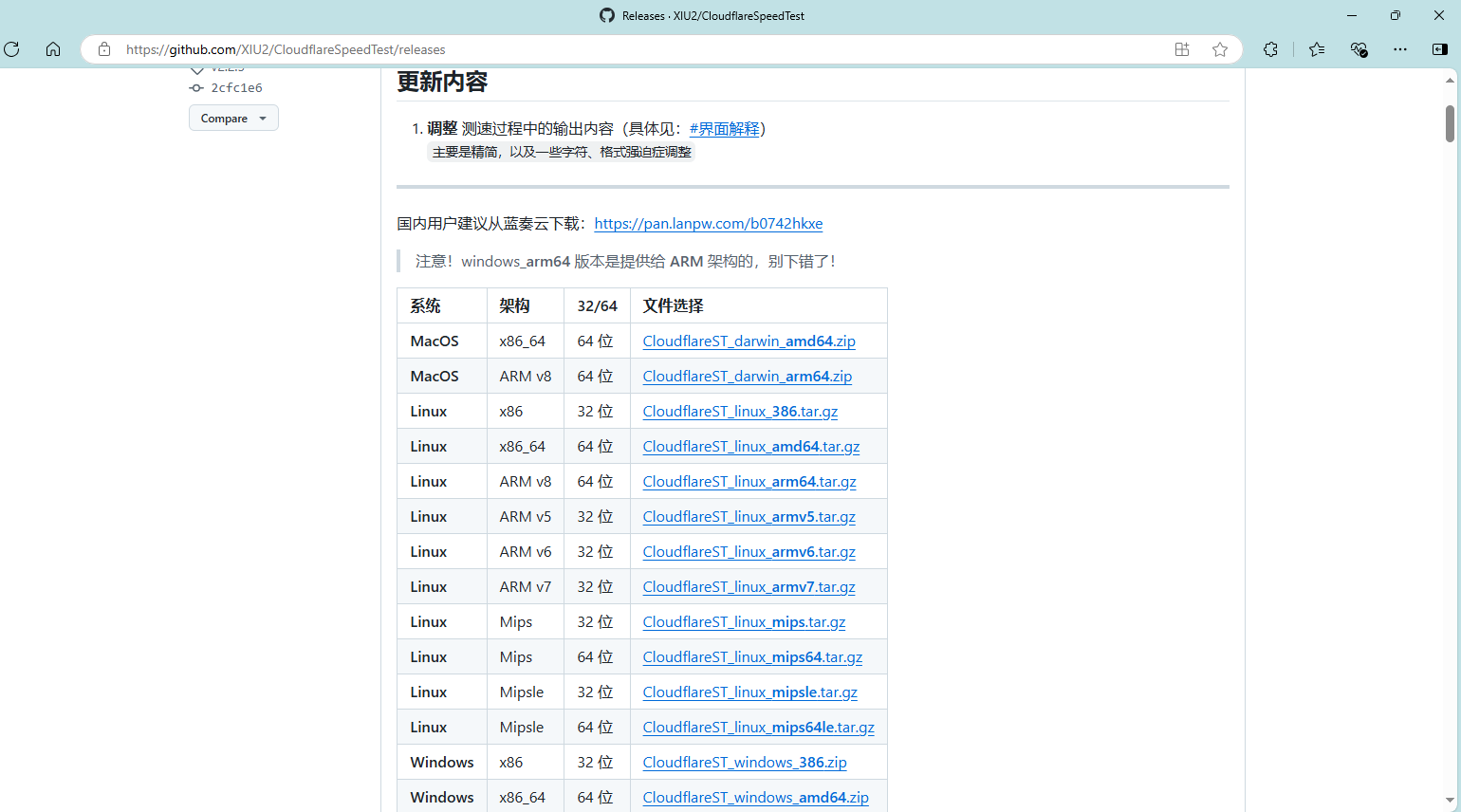
获取优选IP,打开链接,下载对应压缩包

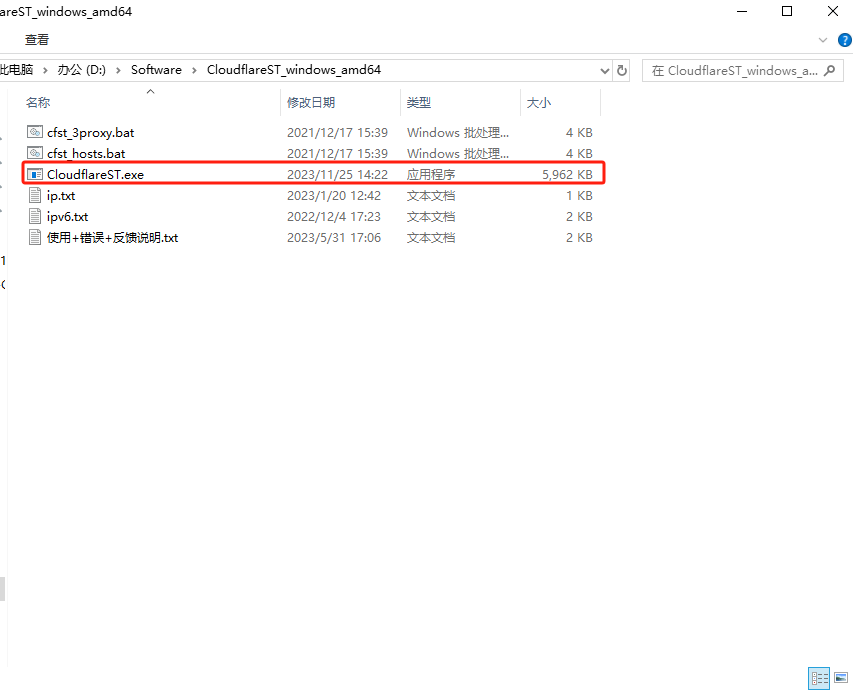
下载解压完成后,运行程序(运行时关闭代理)

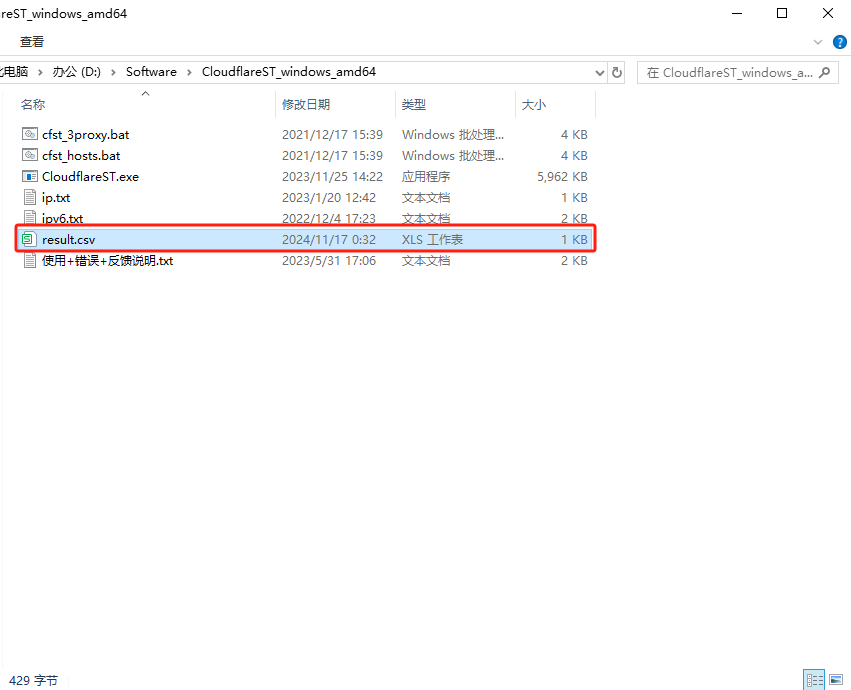
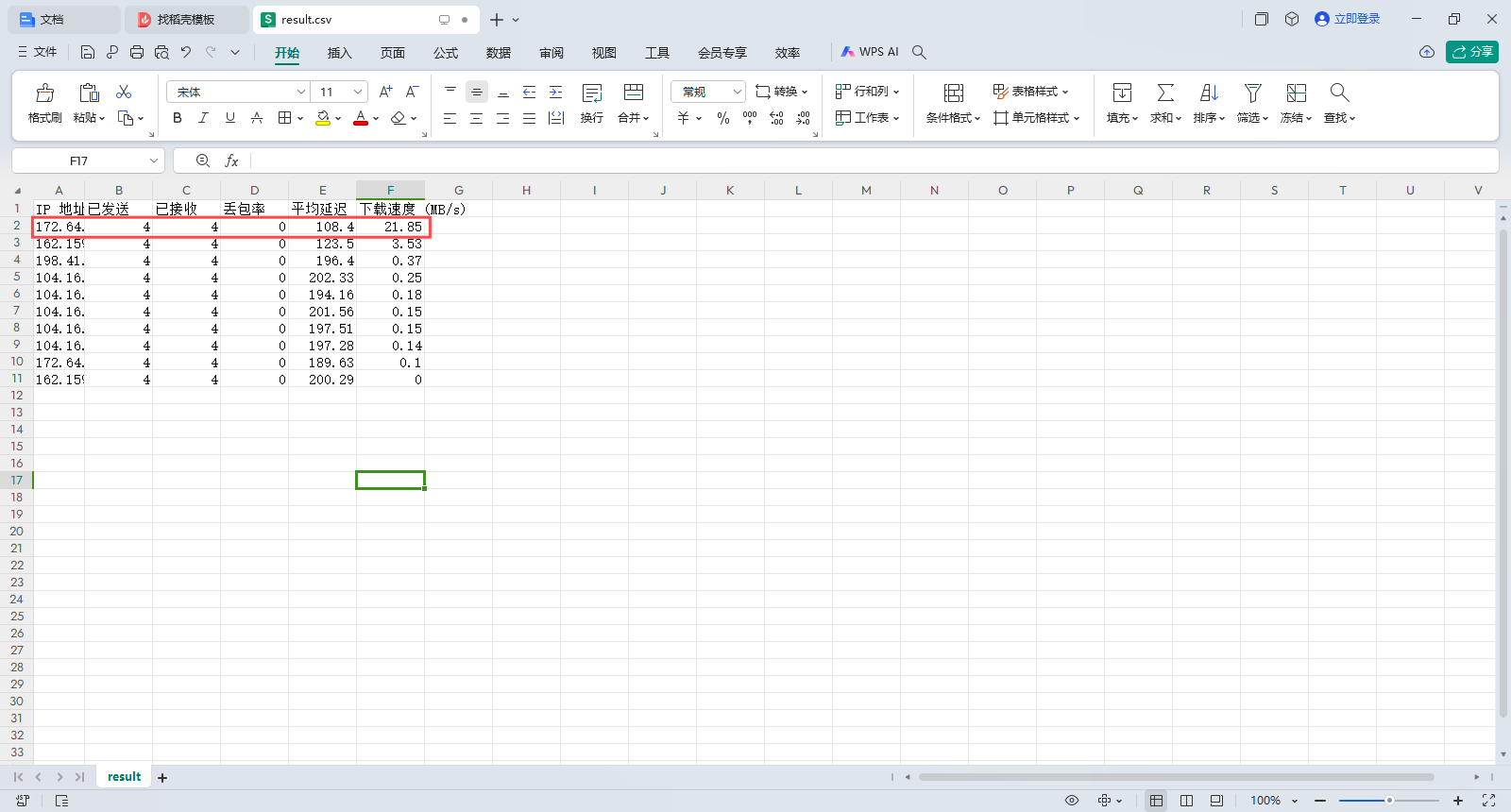
运行完成后会生成result.csv文件,可以看到测出的一些优选IP及对应数据


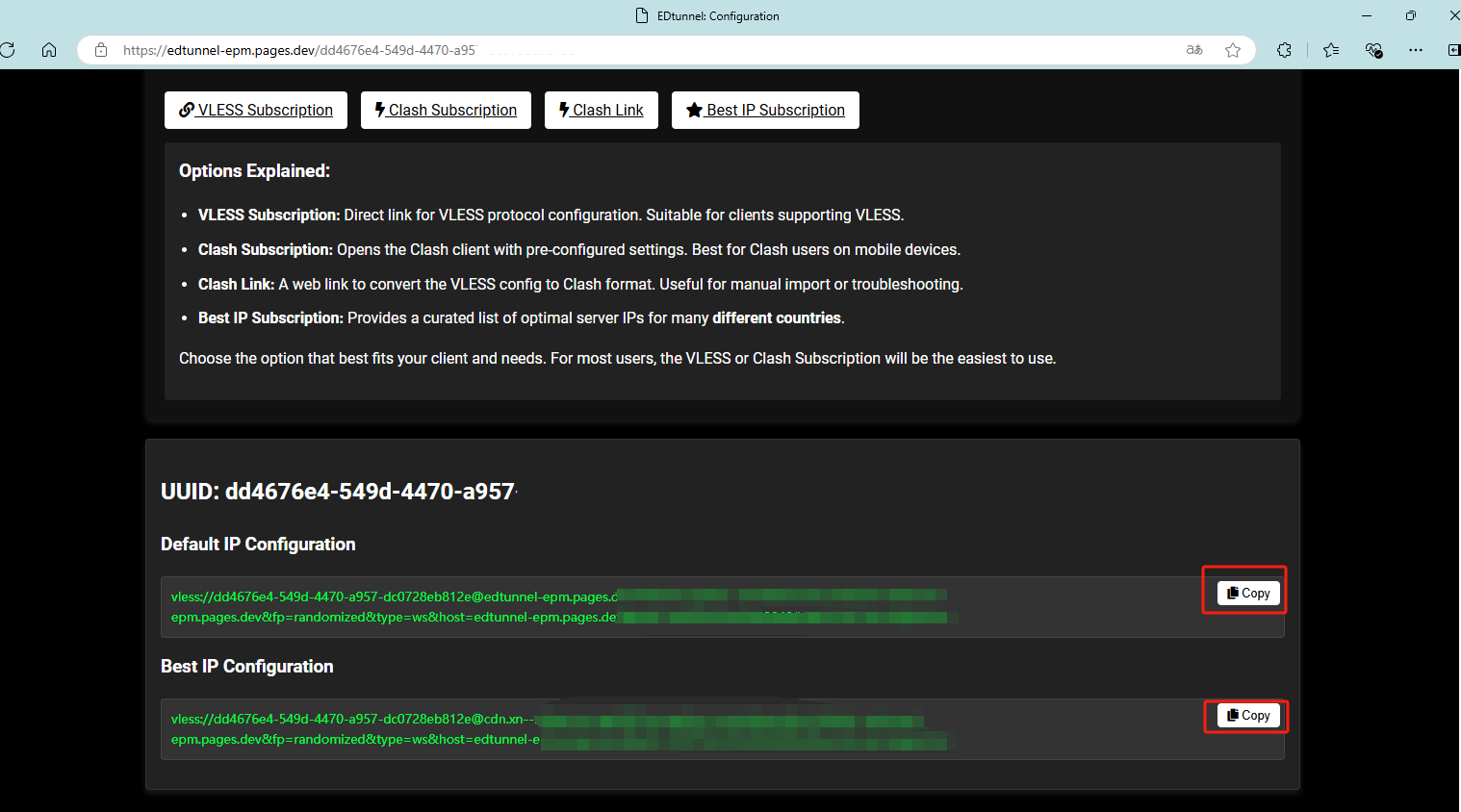
回到刚刚的网址(https:// CloudFlare生成的域名 /自己的UUID),滑到底部选择任意一个Configuration进行复制。

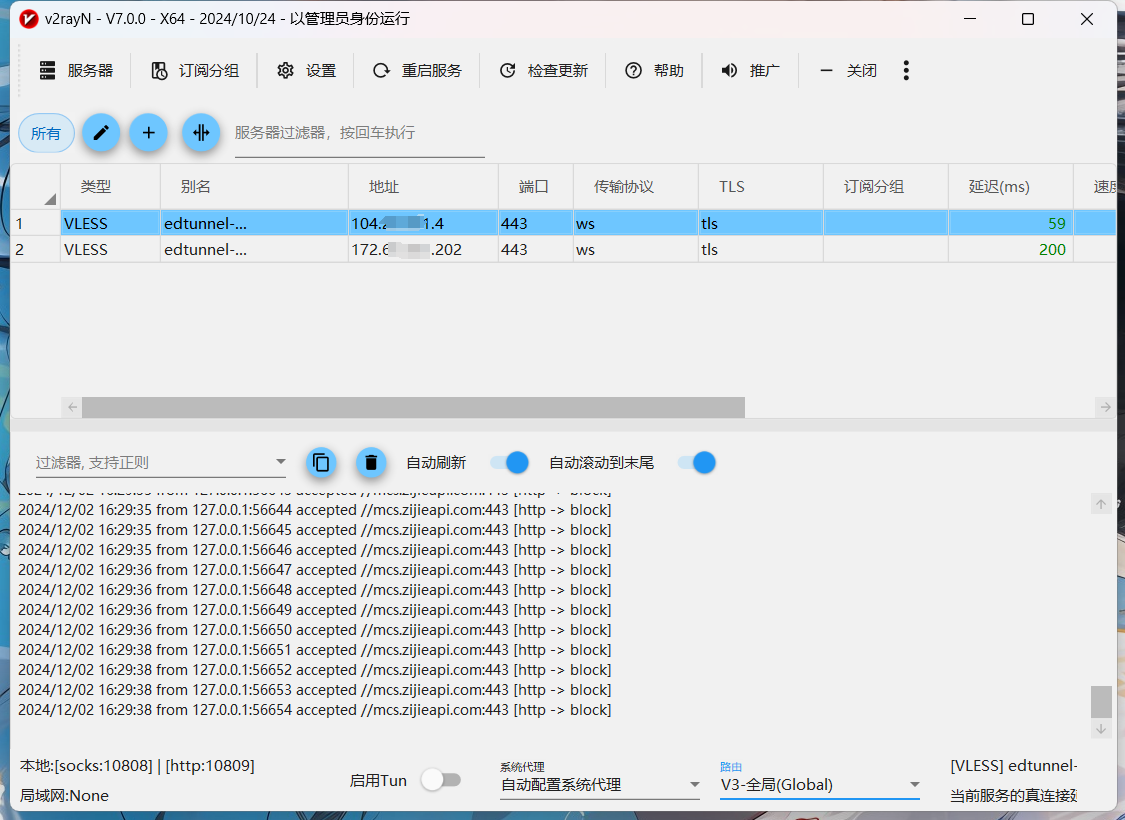
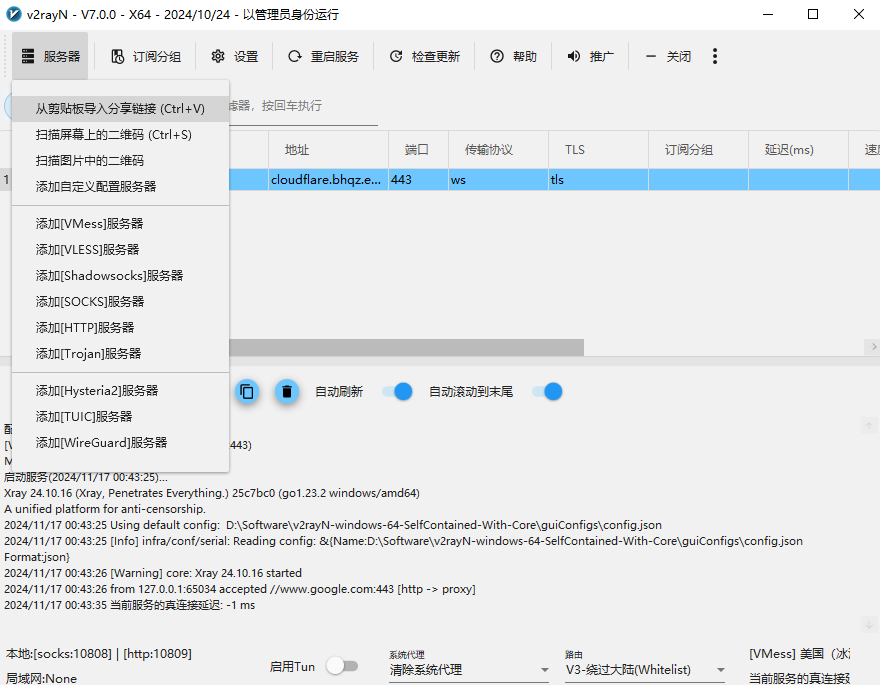
打开V2rayN,选择服务器>从剪贴板导入分享链接

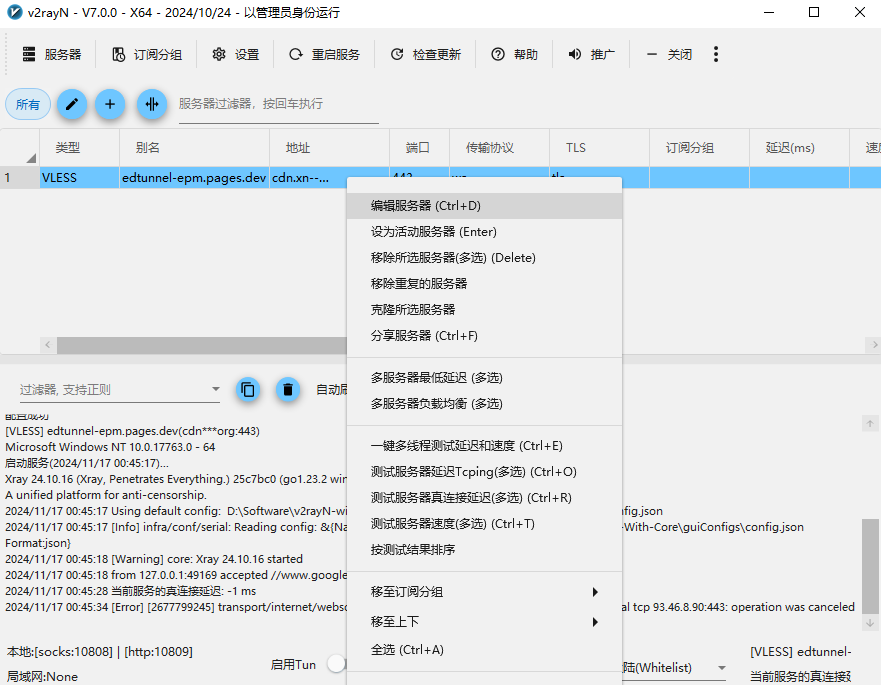
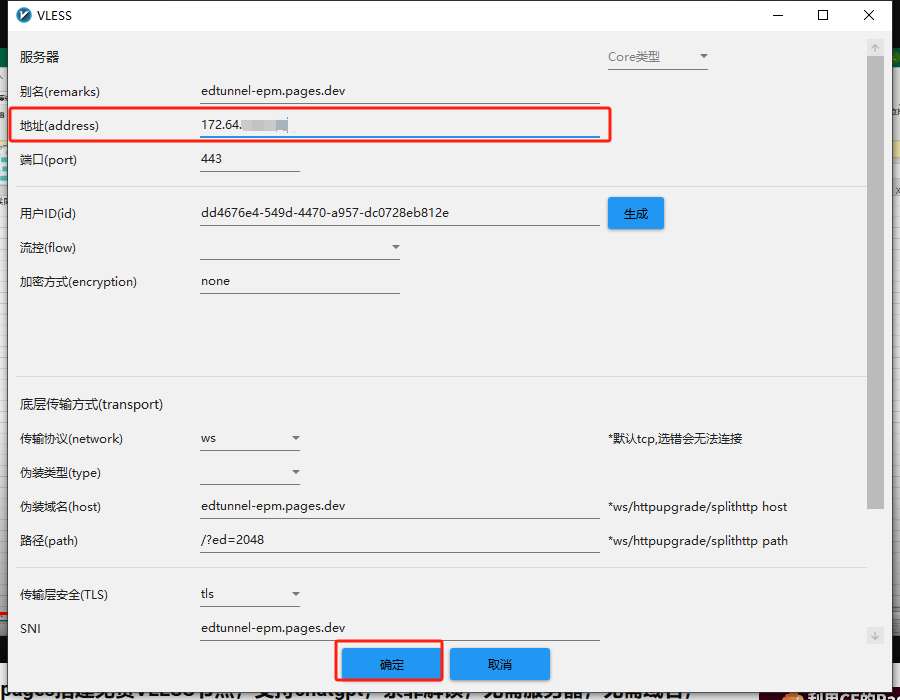
找到添加的节点,右键编辑服务器

将result.csv文件的优选IP复制到地址栏,最后点击确定

最后将节点设为活动服务器,就可以尽情的学习啦!
有幸在 YouTube 上发现了博主搞机零距离分享的精彩教程,肥猫深受启发并积极进行了实践。在此过程中,深刻体会到博主教程的实用价值,特创建此篇博客以记录实践成果,同时也衷心感谢博主搞机零距离 的大力支持,期待未来能看到学习到更多优质内容!