利用GitHub和PicGo搭建图床
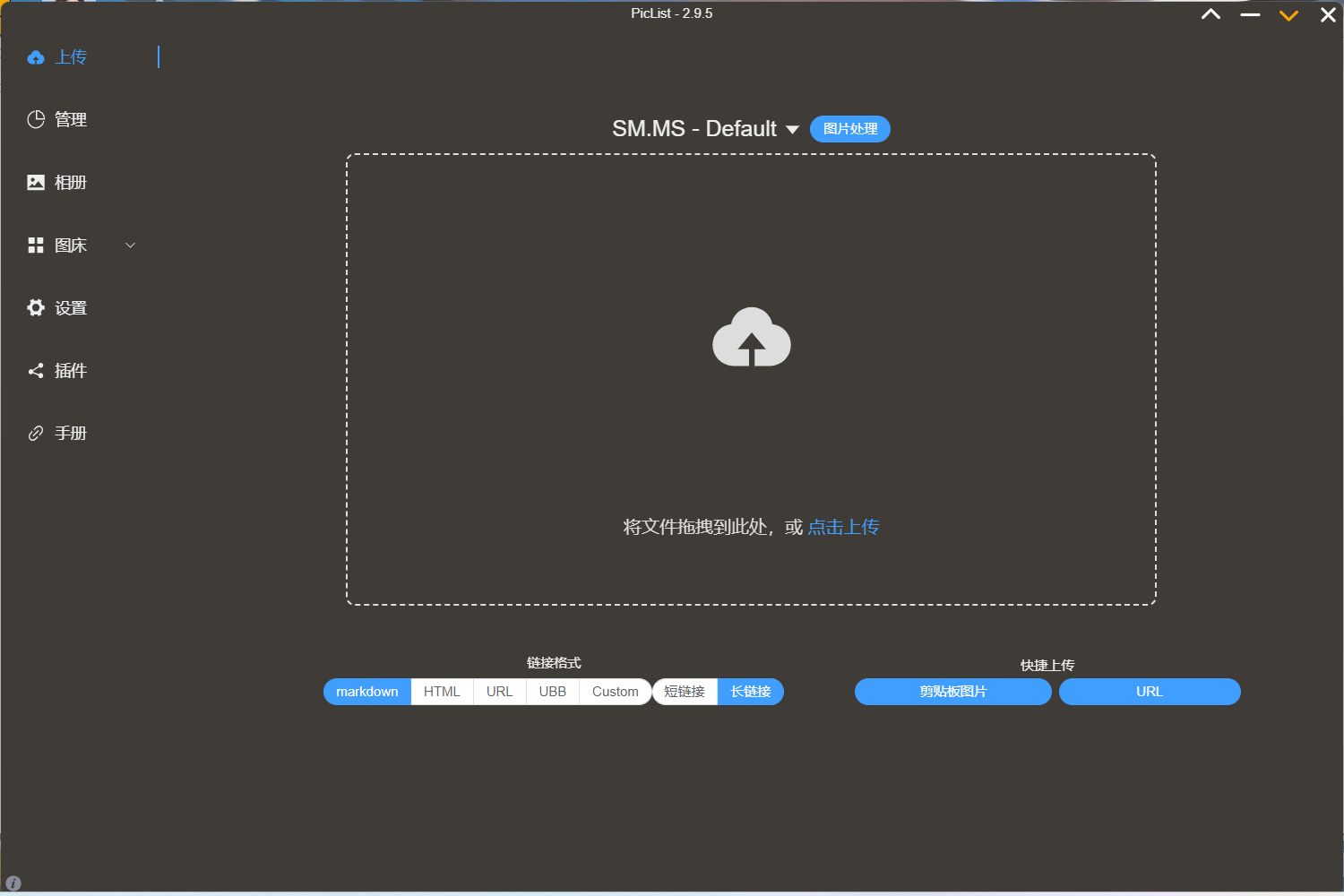
最近又发现了一个新的图床平台管理工具PicList,UI界面更加好看,功能方面增加了云端删除、水印添加、图片压缩/缩放/旋转/格式转换等,还支持从PicGo一键迁移,具体配置过程和PicGo类似。
但是肥猫太懒了,这里暂时就不更新了,有需要的小伙伴自行下载配置吧。这里留一个PicList的Windows下载链接和相关配置介绍
还有一件事,这个利用GitHub存储图片的方式加载真的太慢了,不加速的话太影响体验了。我目前使用(白嫖)的SMMS来存储的图片。配置过程也非常简单,等我有时间在写篇新博客……。
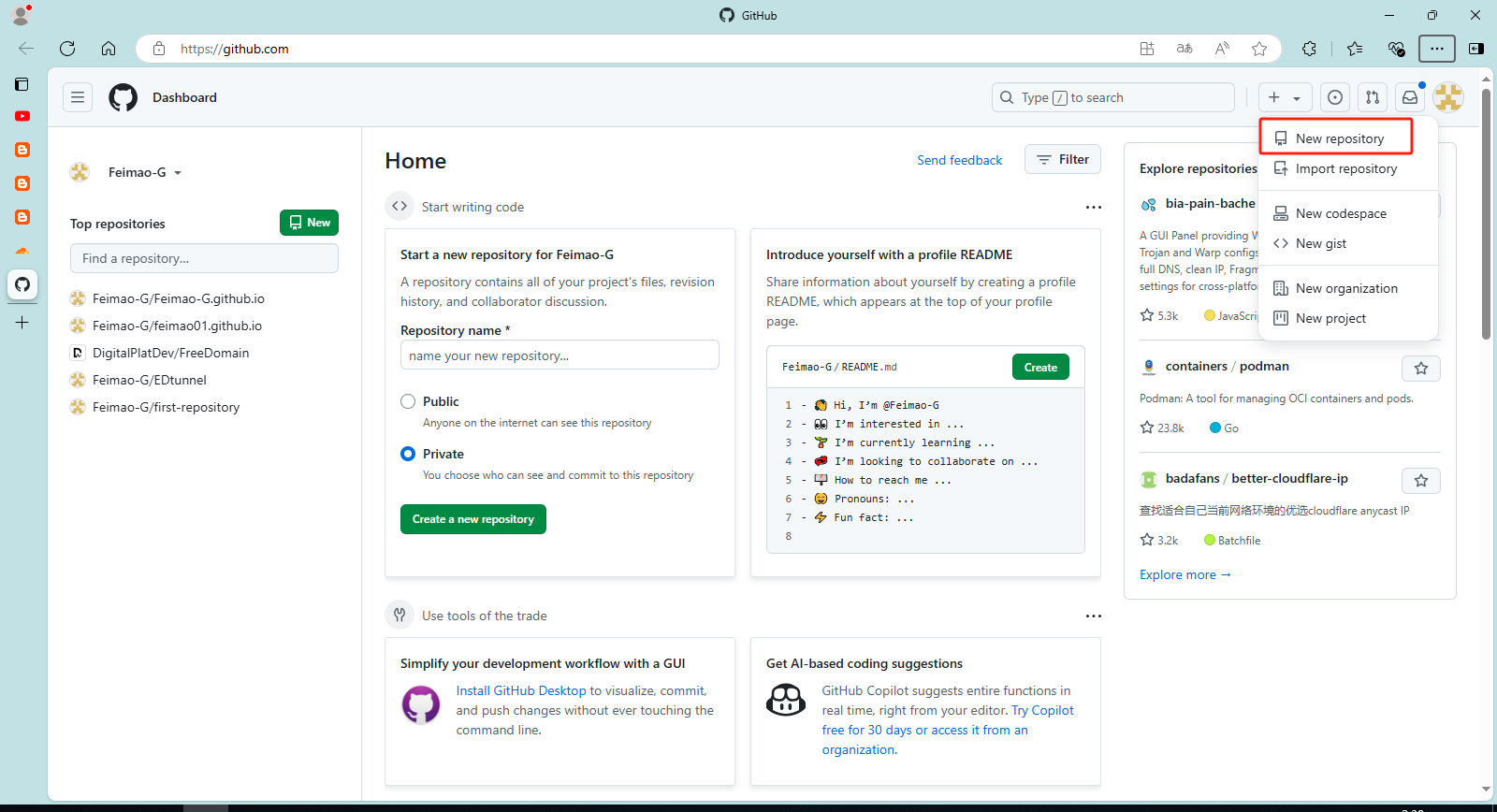
打开GitHub,右上角➕号>new repository,新建一个仓库

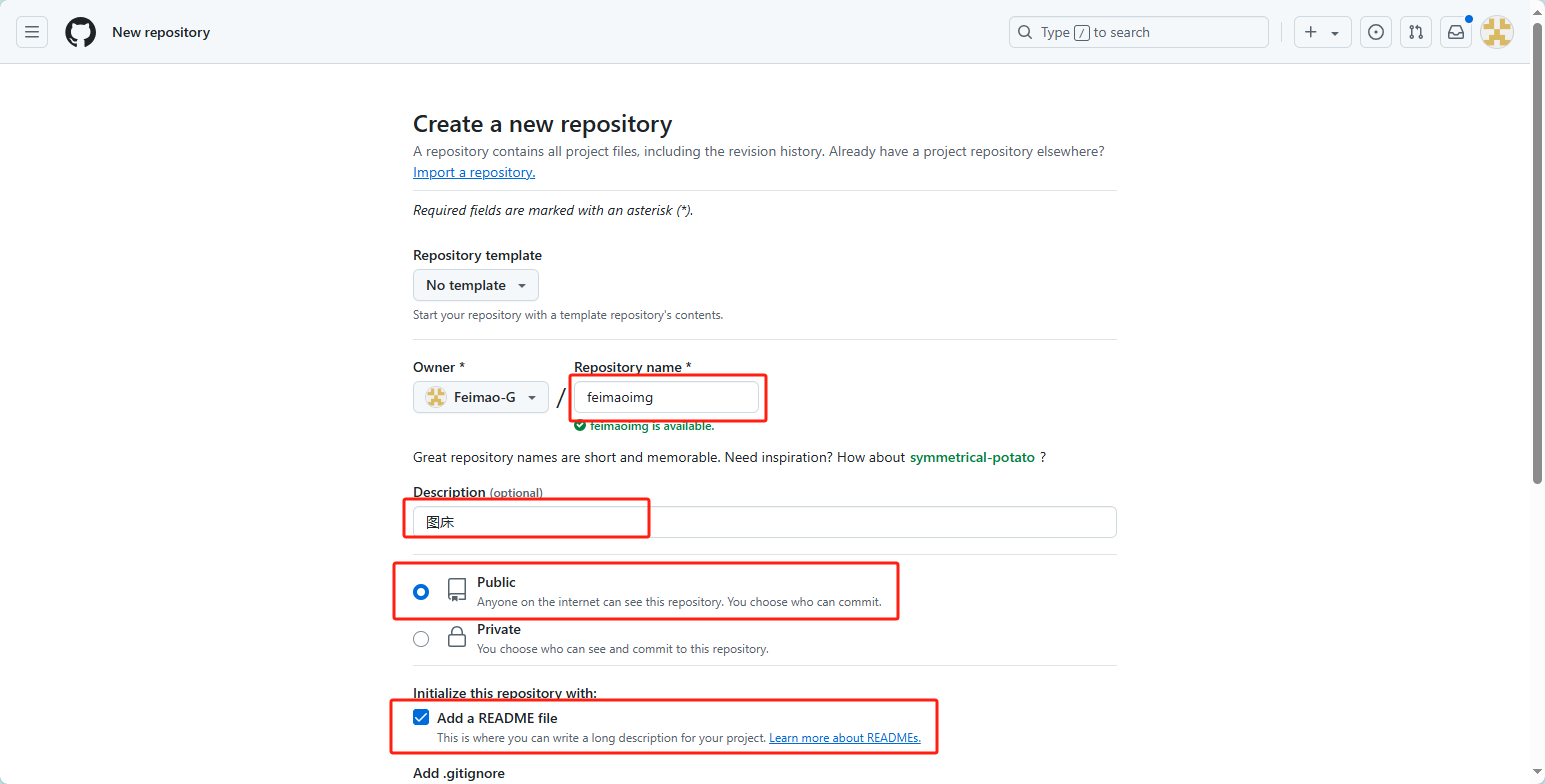
自定义仓库名Repository name,填写Description (可选),选择public,勾选Add a README file,选择Create repository

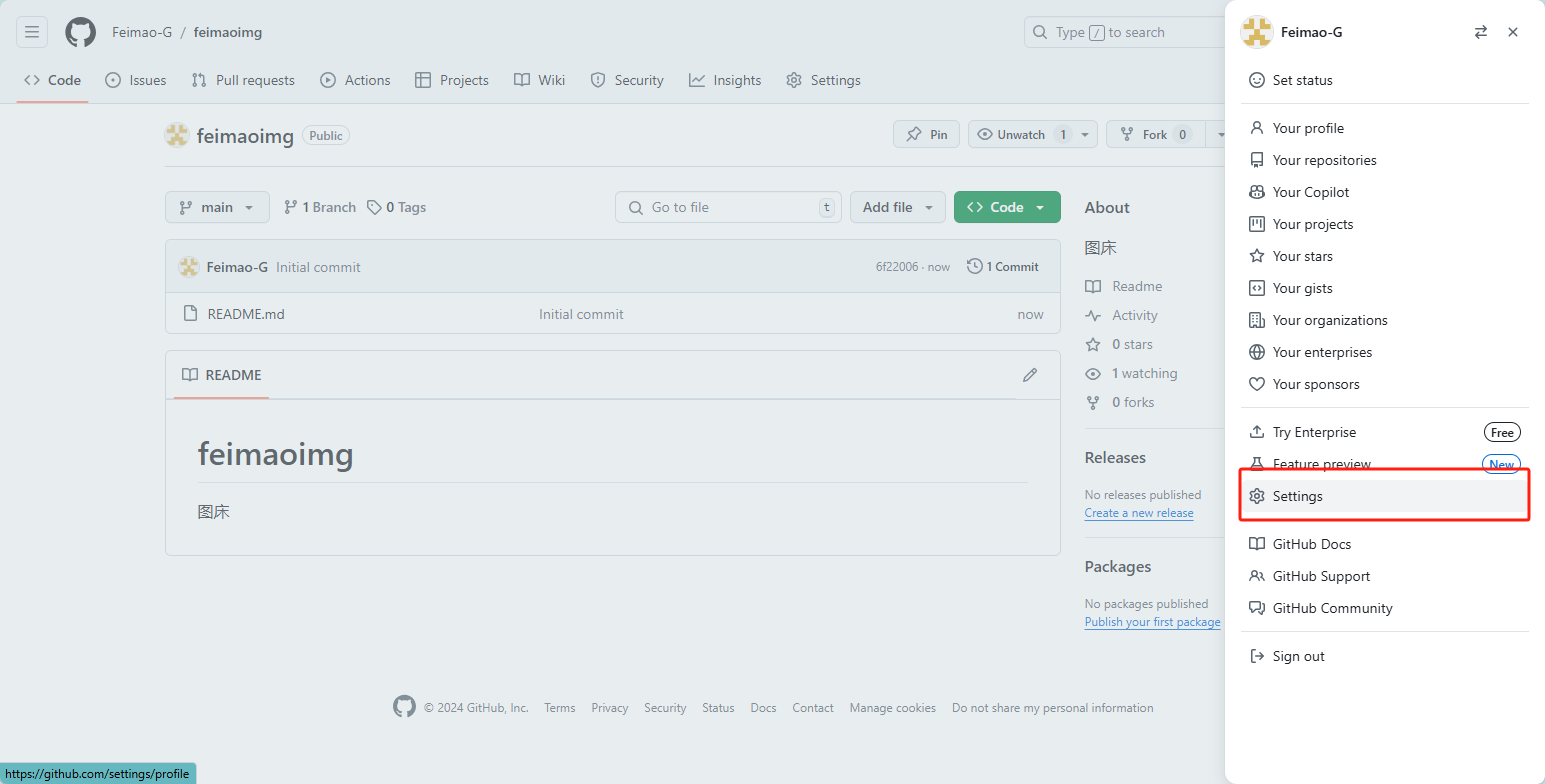
点击头像,选择Setting

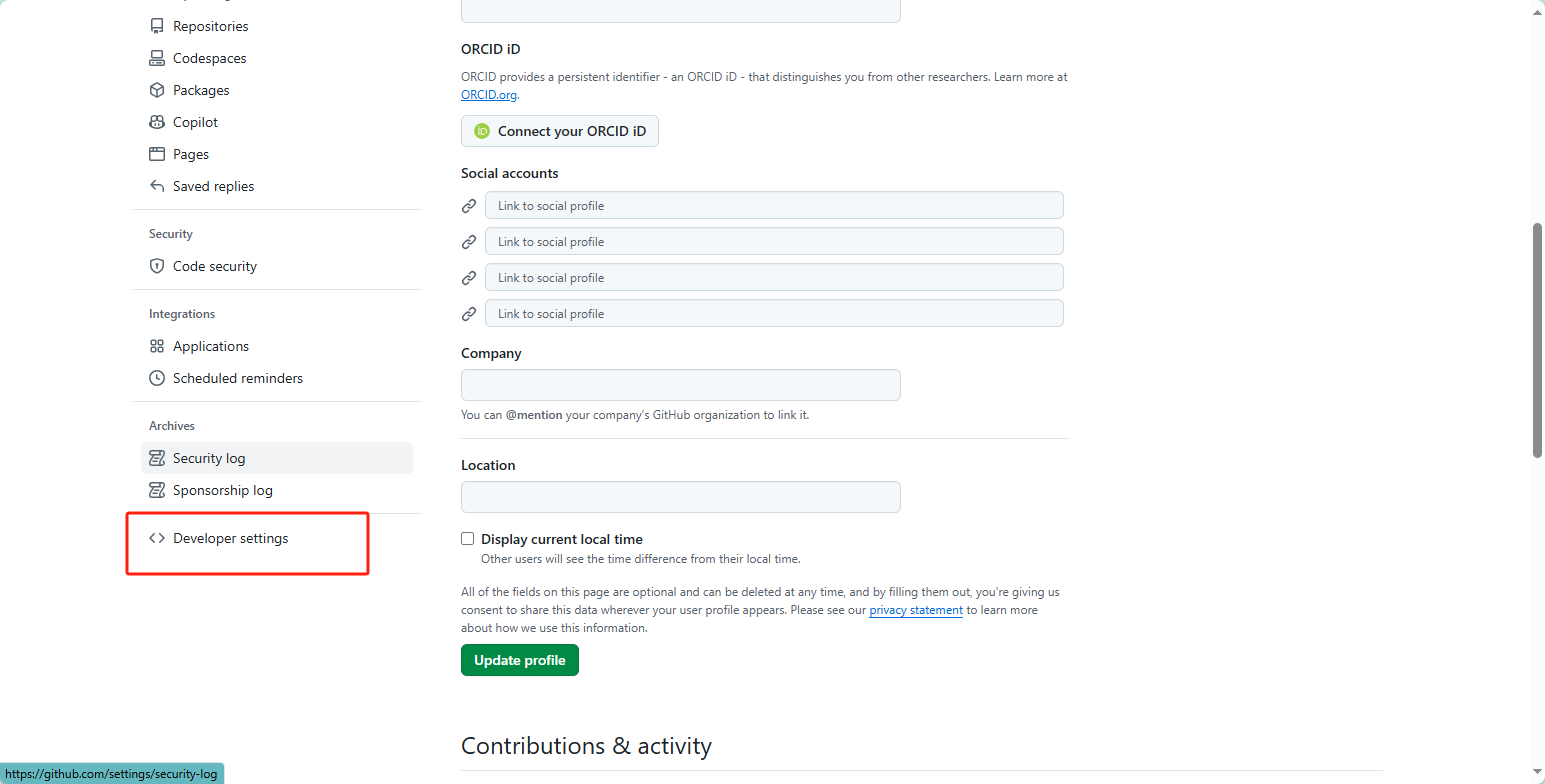
在刚打开的设置页面中,拉到最下方,选择Developer settings

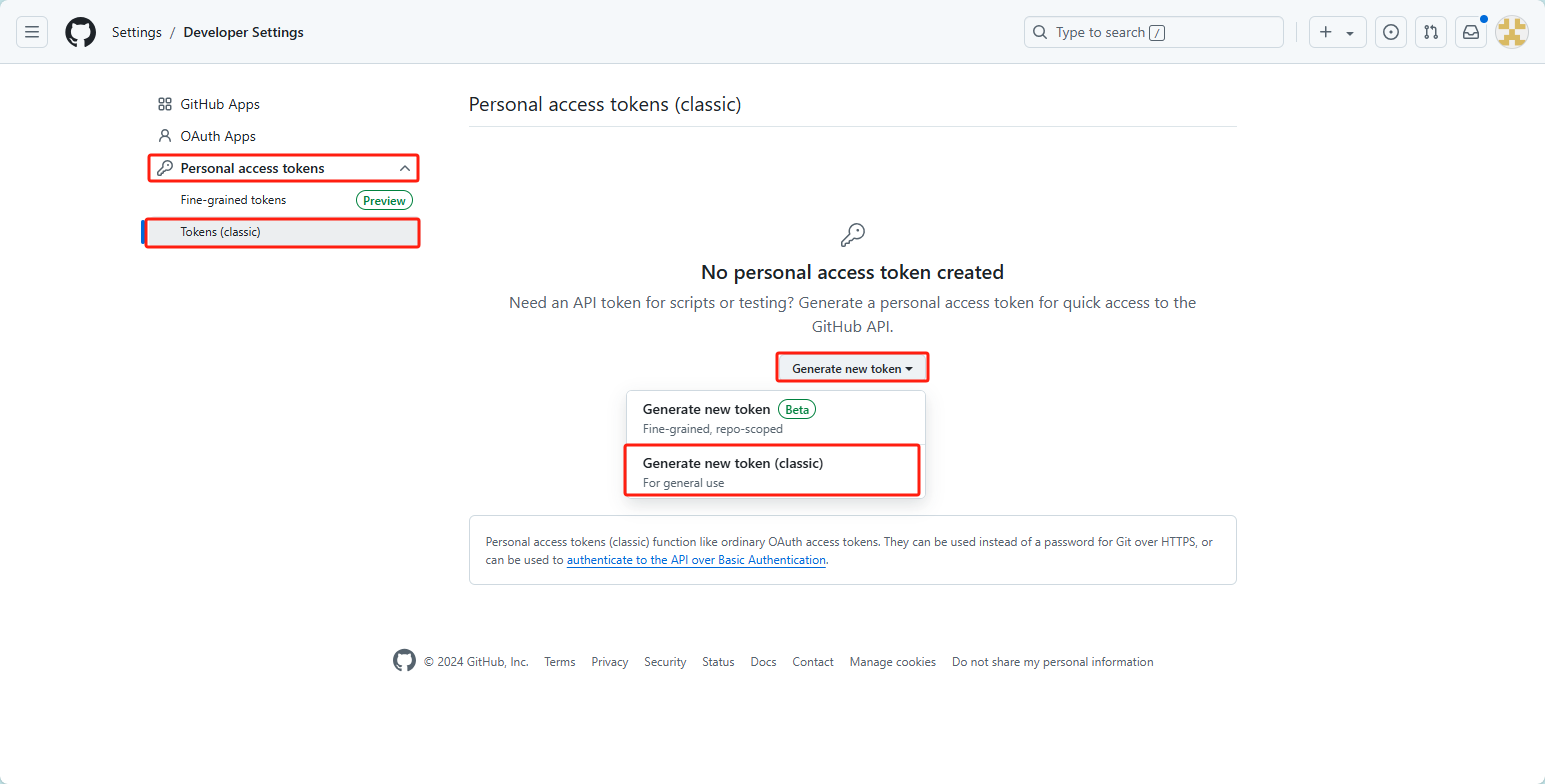
左侧目录项选择Personal access tokens>Tokens(classic),右侧窗口选择Generate new token>Generate new token(classic)

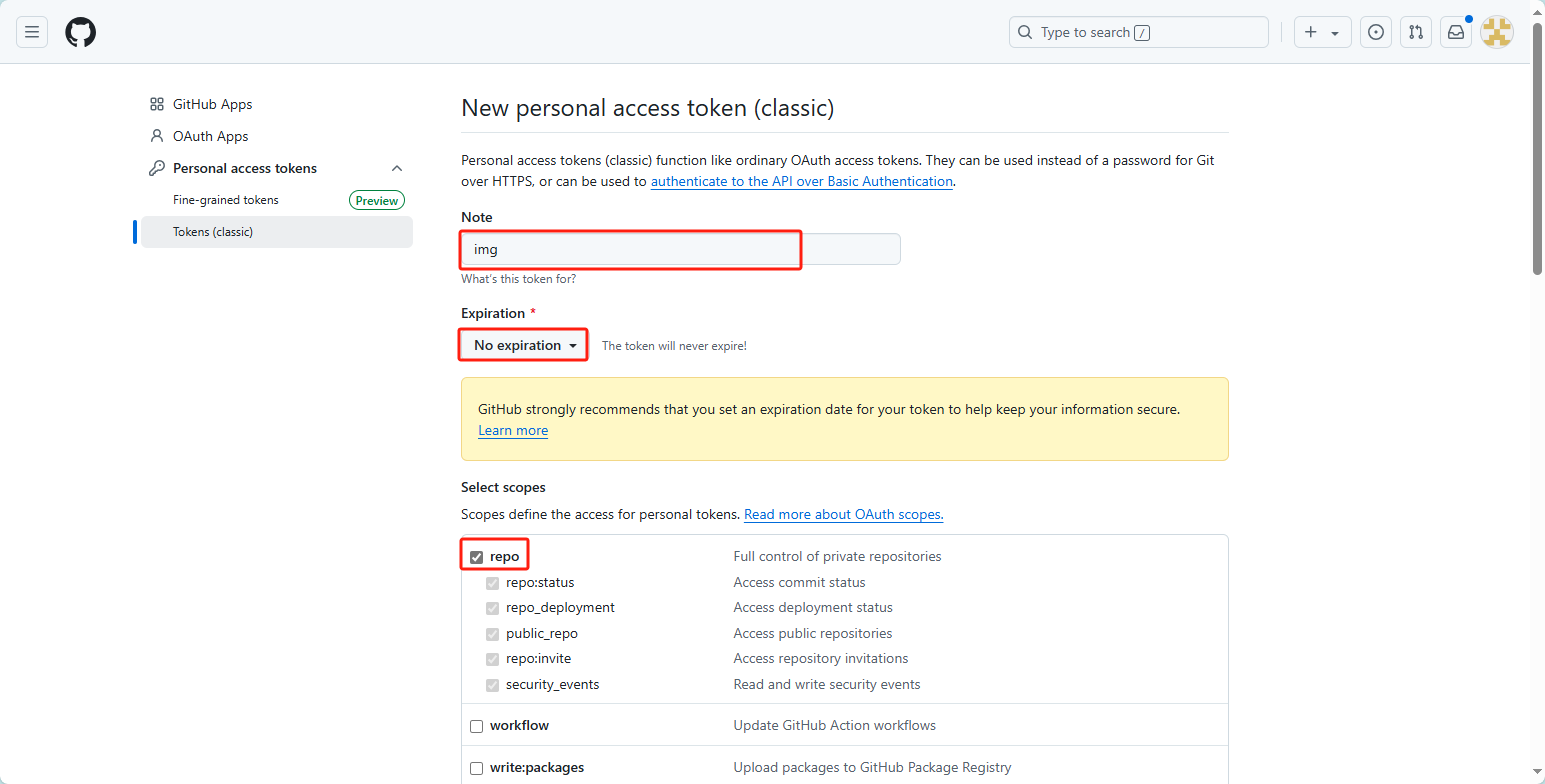
Note可以自定义描述,Expiration设置为No expiration(永不过期),Select scopes勾选repo

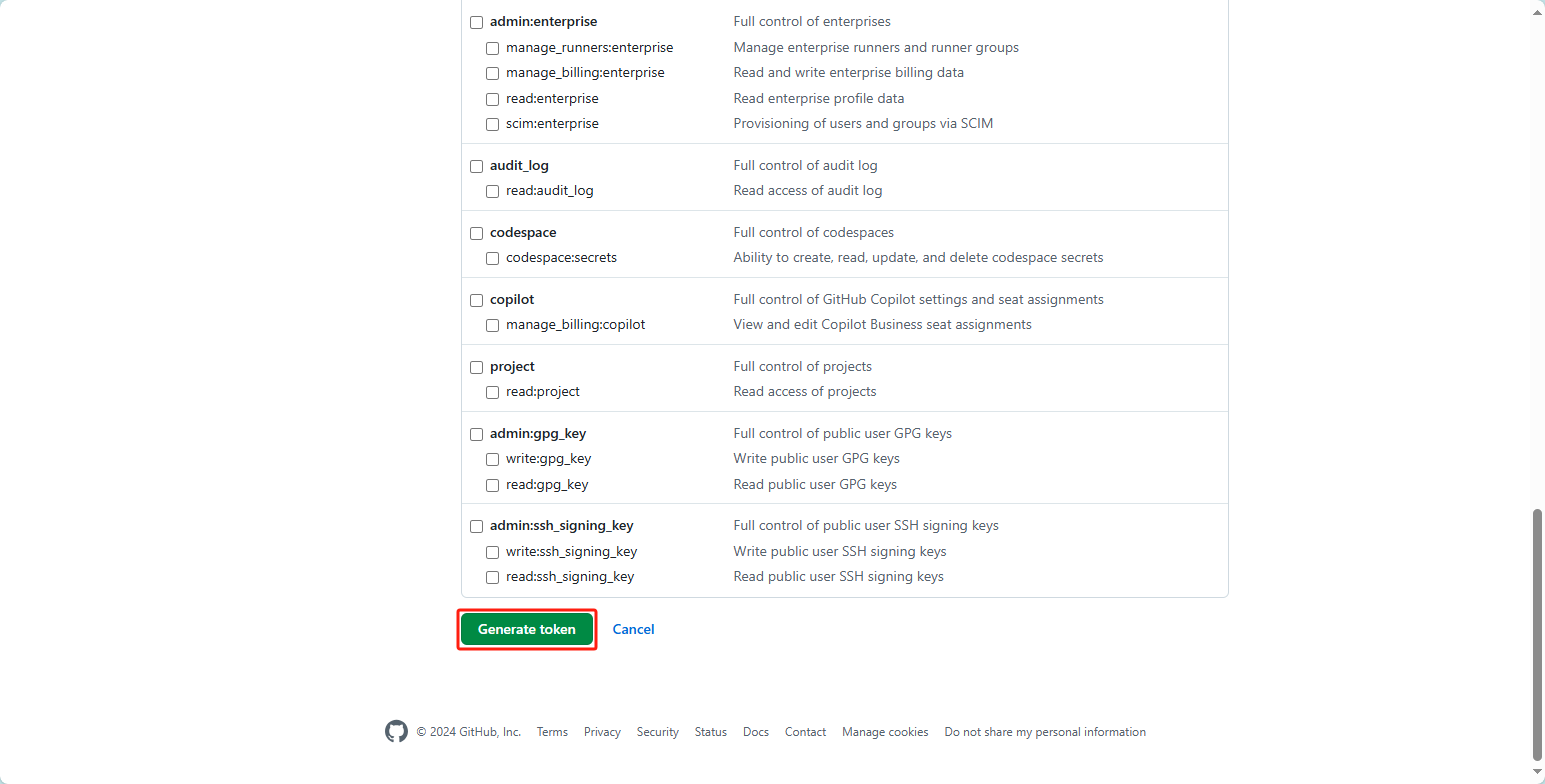
最下方点击Generate token(生成令牌)

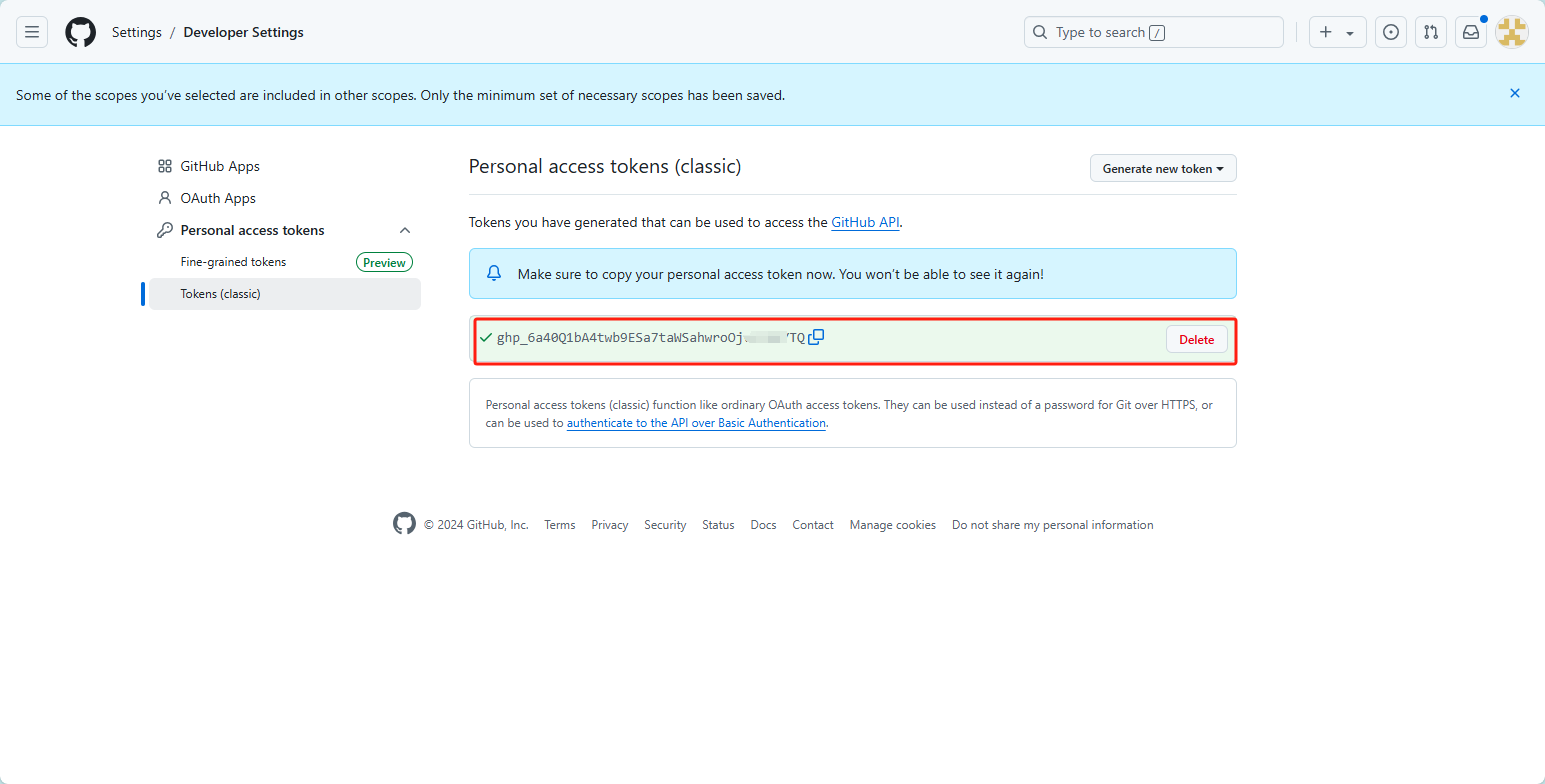
复制令牌,保存到我们可以找到的地方

下载软件PicGo

运行PicGo,选择PicGo设置,勾选需要显示的一个或多个图床(这里以GitHub作为演示)

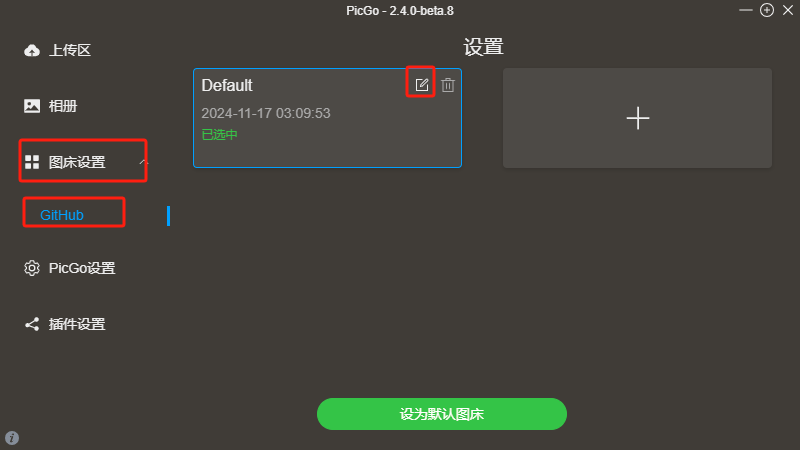
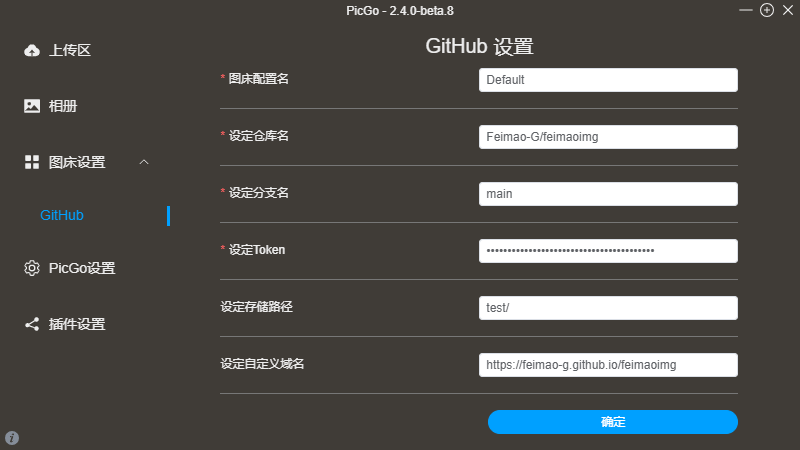
选择图床设置>GitHub,新建或者编辑默认图床(这里以编辑默认为演示)

设定仓库名:用户名/仓库名
设定分支名:main
设定Token:粘贴刚刚保存的令牌
设定存储路径(可选):可以在仓库中自定义文件夹,如果文件夹不存在的话,会自动创建。例:填写test/,每次上传图片,都会将图片上传到仓库的test文件夹中
设定自定义域名:具体看后续配置,由GitHub生成

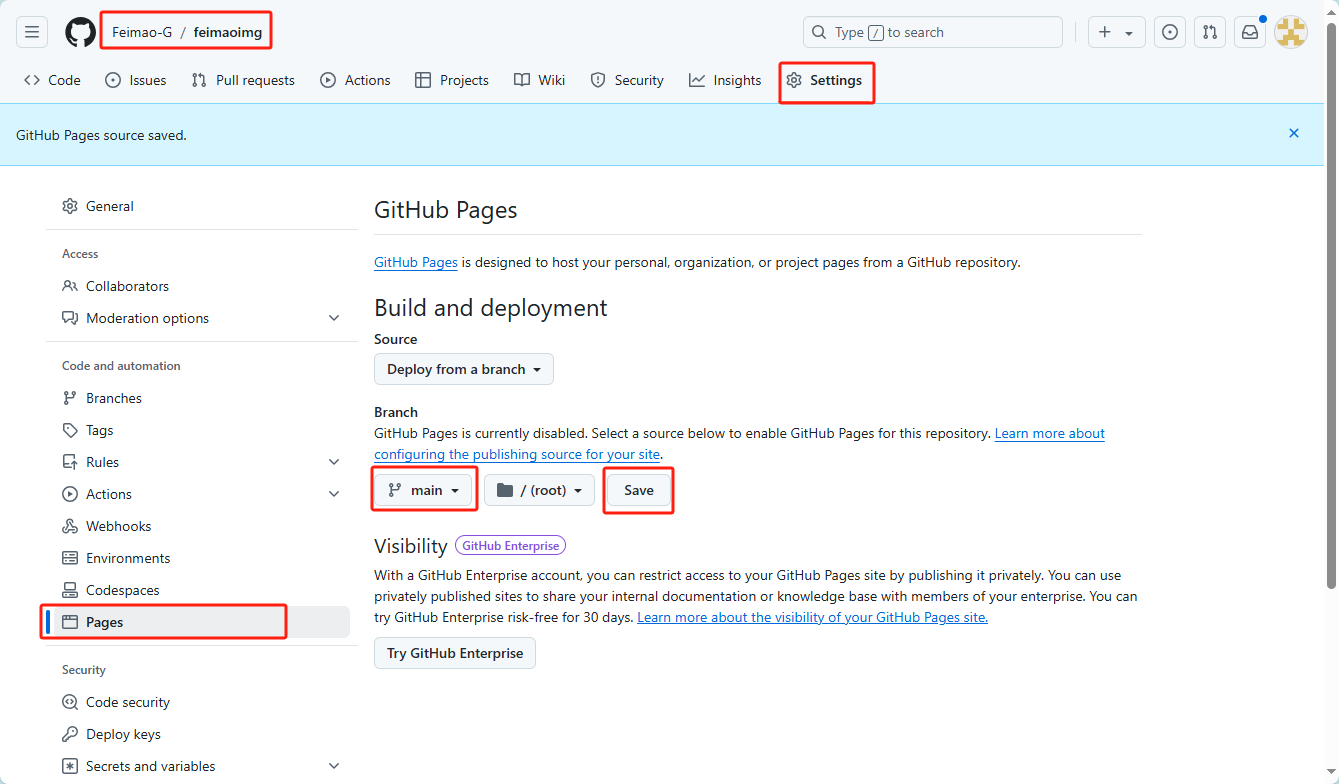
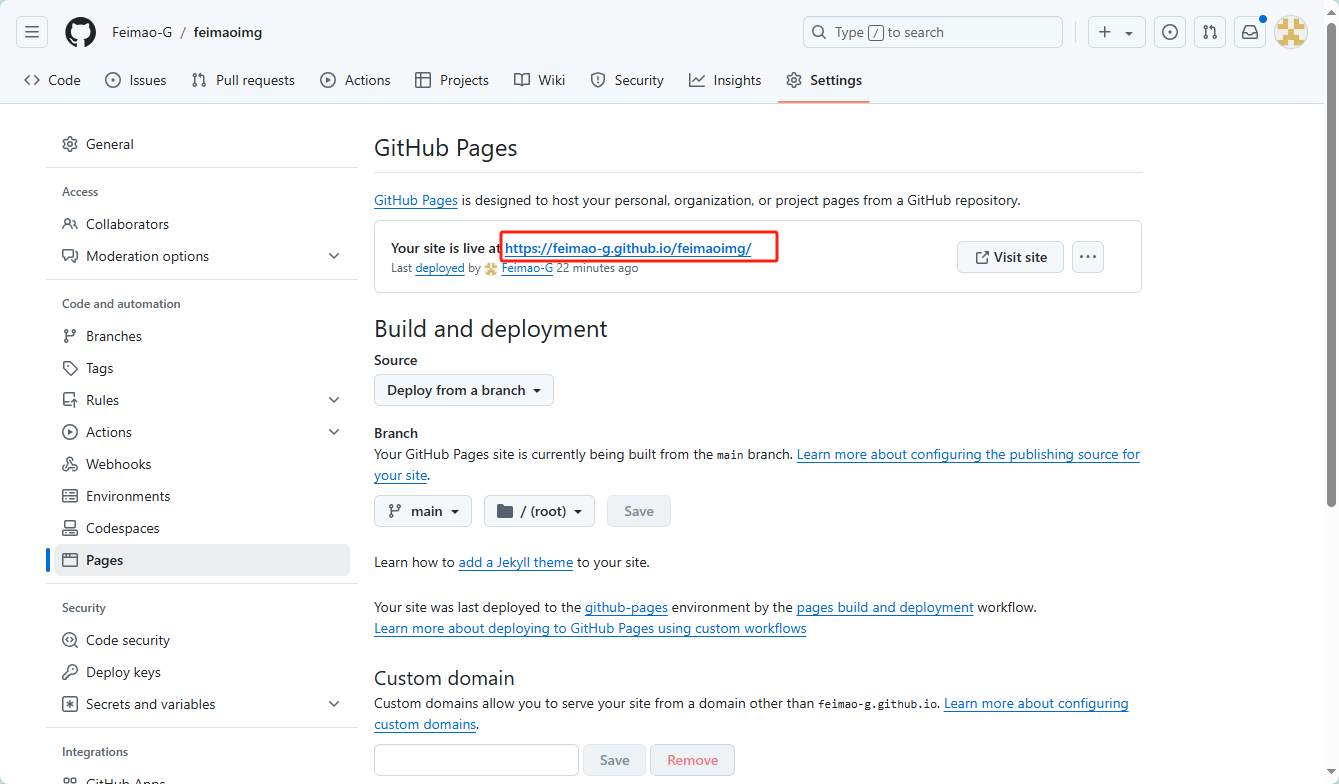
自定义域名生成:打开图床的仓库>settings>Pages>Branch,选择main,点击save,过两分钟刷新页面,复制GitHub生成的域名到PicGo的GitHub设置–自定义域名(注意不要加最后的 / )


切换PicGo的上传区,切换成GitHub-Default,然后拖动图片到上传区

资料来源:杨幂的脚